Background
Caliber Home Loans is a loan origination software company and lender. Their software (H2O) was quite antiquated and used by practically every role within the mortgage process.
There was a push to move from this monolithic enterprise software to several more user-friendly, interconnected platforms which more specifically targeted the different roles involved in the mortgage process. One of these platforms was Blueprint: for mortgage brokers. I was the senior UX designer heading up this product, working closely with a UX designer and developer.
The Challenge
The ask was to make the CaliberLE a more streamlined experience for brokers moving to Blueprint. The CaliberLE is used to get rough estimates of costs for the chosen loan product, fees, services providers, taxes, insurance, etc.. After generating the LE, the broker could send the LE package to their borrower for sign-off.
Discovery & Research
Like any project, I started by asking the following questions:
Who is this for?
Why are we doing this? User goals? Business goals?
What’s the scope & timeline?
What documentation, designs, observations sessions, etc. exist today?
Any key points of contact or subject matter experts (SME) I should talk to?
The limited scope and timeline defined, and the few relevant artifacts being too old to be used as references, I was left with a relatively blank canvas to work with. This also allowed me more time to dive into the research portion of this project.
CaliberLE Audit
I first went through the original CaliberLE workflow in H2O and screen-captured everything, taking notes along the way. In addition, I would click the various buttons and such to see what the different interactions looked like.
Contextual Observations
I first determined I needed to speak with Caliber account executives (AE): these are the customer service folks who assist loan officers (LO) and brokers with any H2O issues. They know the pain points better than anyone. They were also able to connect me with LO’s and brokers to schedule observation sessions.
These sessions consisted of me observing and asking some questions as folks go went through the CaliberLE. The participants consisted of: 2 brokers, 2 AE’s, and 1 LO (this person is similar to a broker, but works directly for Caliber as opposed to shopping with multiple lenders).
Key Takeaways
All users…
Reviewed 1003 information before going into the CaliberLE.
Changed the automated Estimated Closing, Funding, and 1st Payment Dates.
Had to manually enter the credit report fee into “Fees”.
Went through the tabs in a linear fashion (without going back or to anywhere outside the CaliberLE) until they got to the “Generating Disclosure” step.
Mentioned never using the Snapshot or Template features.
4/5 users…
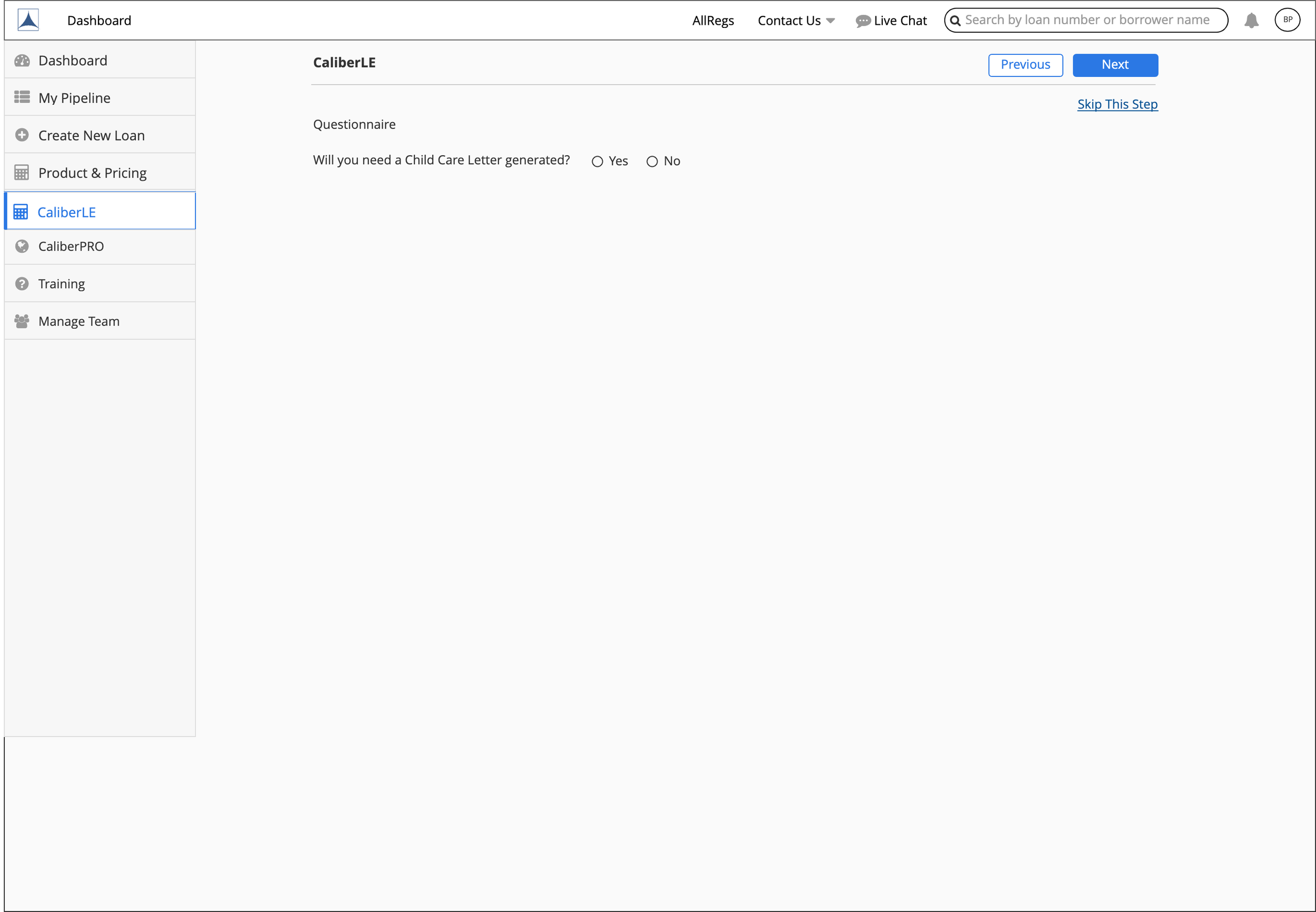
Mentioned wanting to skip the questionnaire step, since it rarely had questions they were required to answer.
Said that generating the final package felt like it took too long.
Said they always assign a loan product before going through the CaliberLE.
From the consistencies I found within the workflow, I made a simple flow chart/journey map to visualize the general workflow and greatest pain points.
*The pain points are the red boxes and the wins are the green boxes
Benchmark Survey
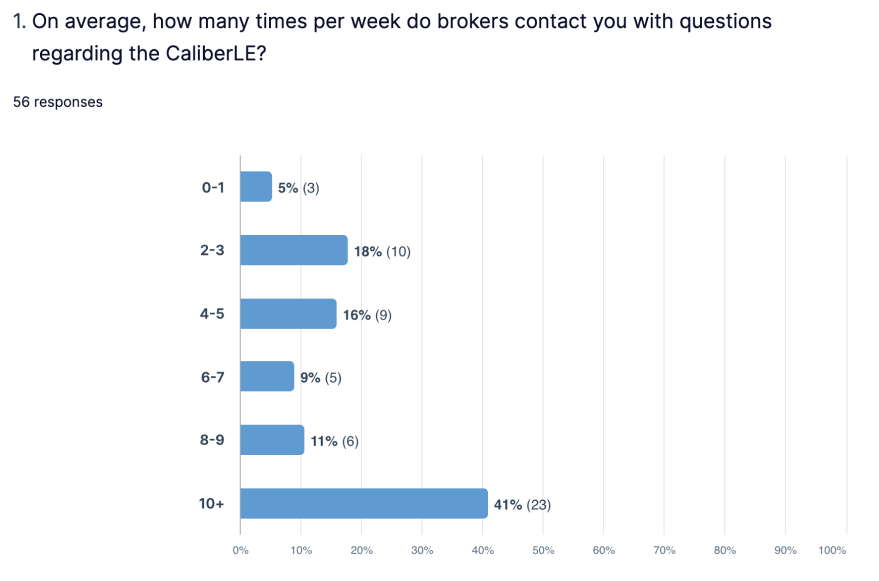
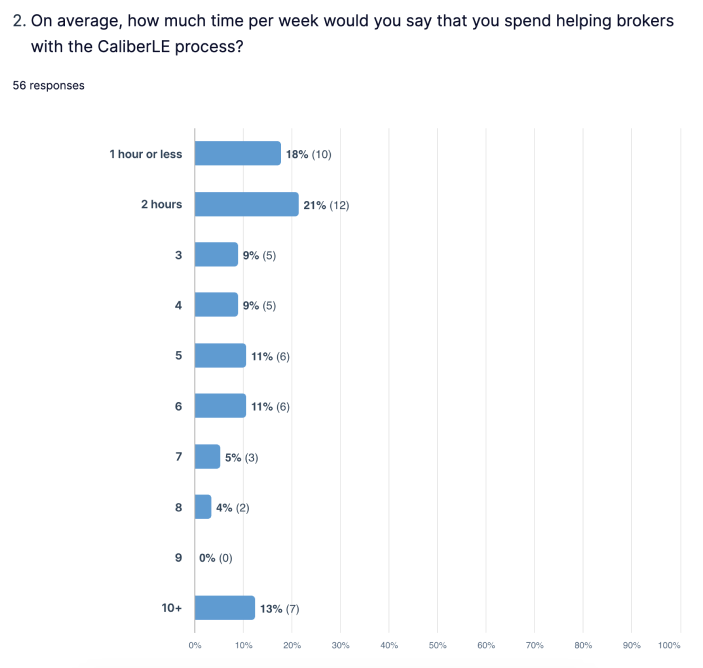
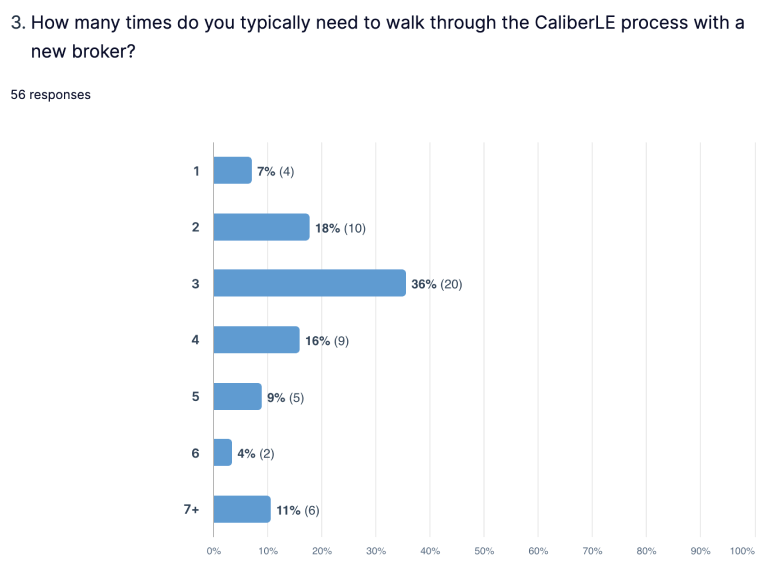
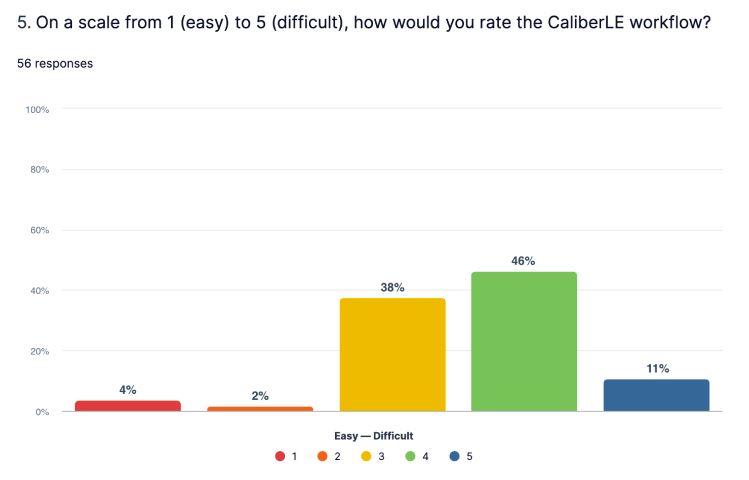
H2O had no analytics tied to time-on-task, click counts, etc.. We needed another way to create a benchmark to measure against the new CaliberLE, once introduced to brokers. With that being said, I made a survey to send to all AE’s, so they could tell us about how much time they spend training and assisting brokers with the H2O CaliberLE. This would give us a rough, baseline estimate to measure against the new CaliberLE.
Key Takeaways
41% of the AE’s said brokers contact them 10+ times per week with questions regarding the CaliberLE
49% spend anywhere between 3 and 8 hours, per week, assisting brokers with the CaliberLE
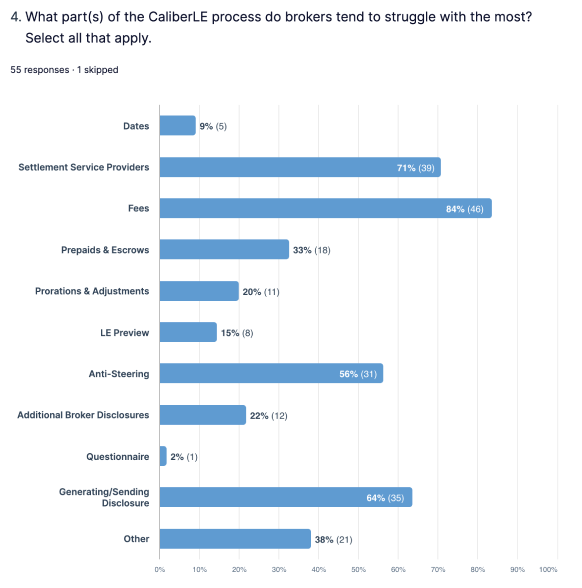
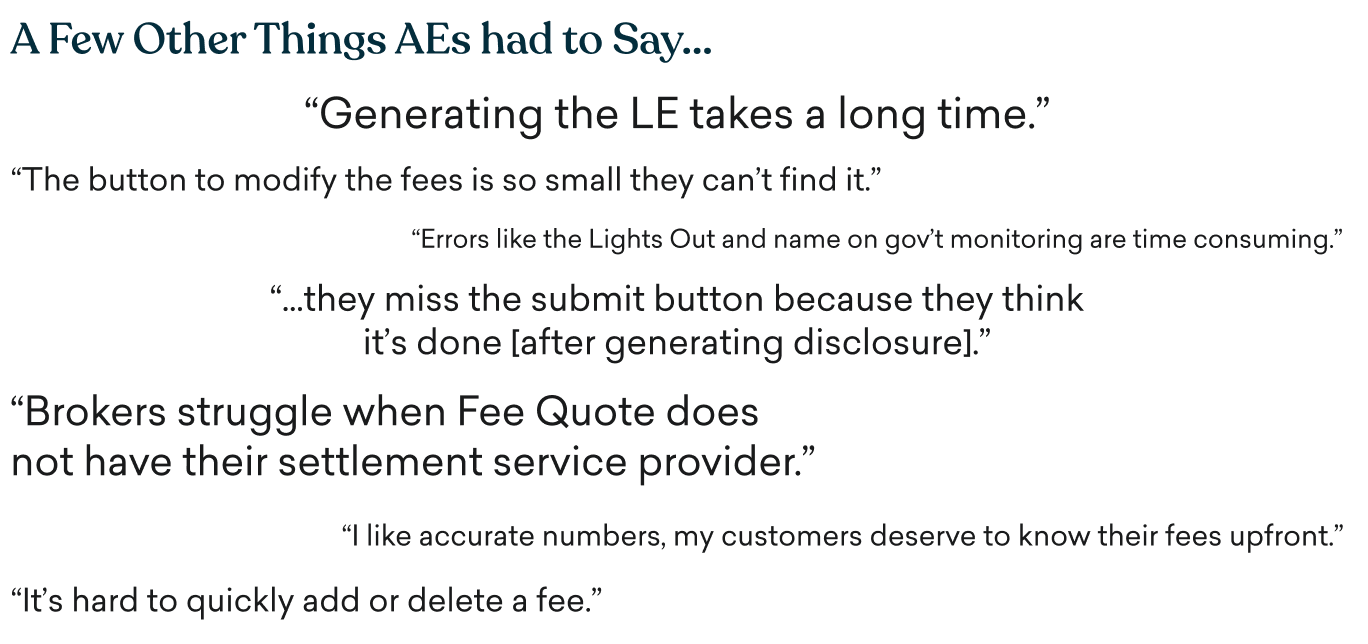
81% of AE’s said that brokers struggle with the Fees section, followed by 71% saying they struggle with the Settlement Service Providers section
From this data (then tied in with the average AE compensation and the number of AE’s at Caliber) we could derive that it costed Caliber approx. $3.1 million per year for AEs’ time spent assisting brokers with the CaliberLE
Design
Wireframes & Initial Reactions
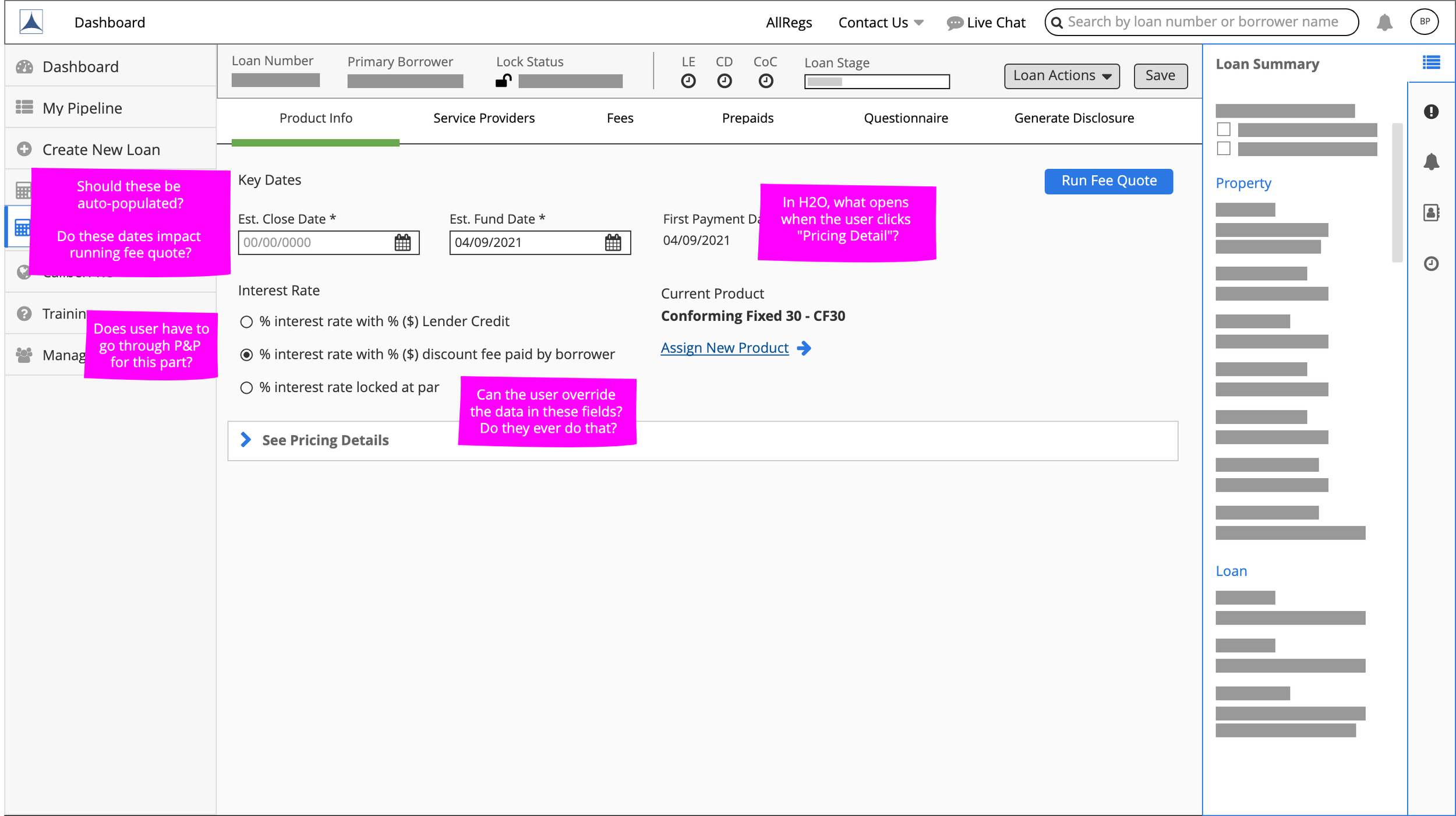
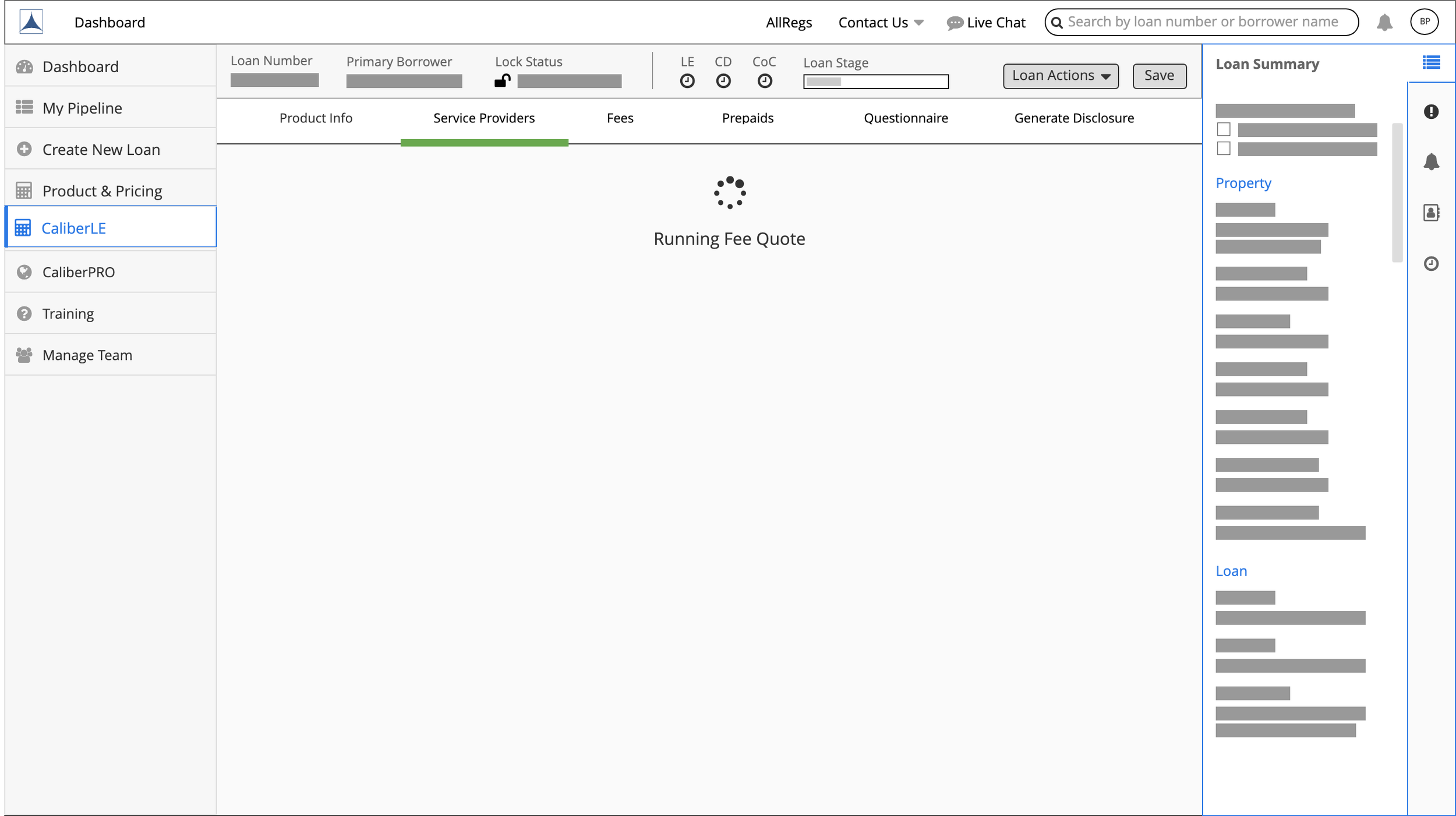
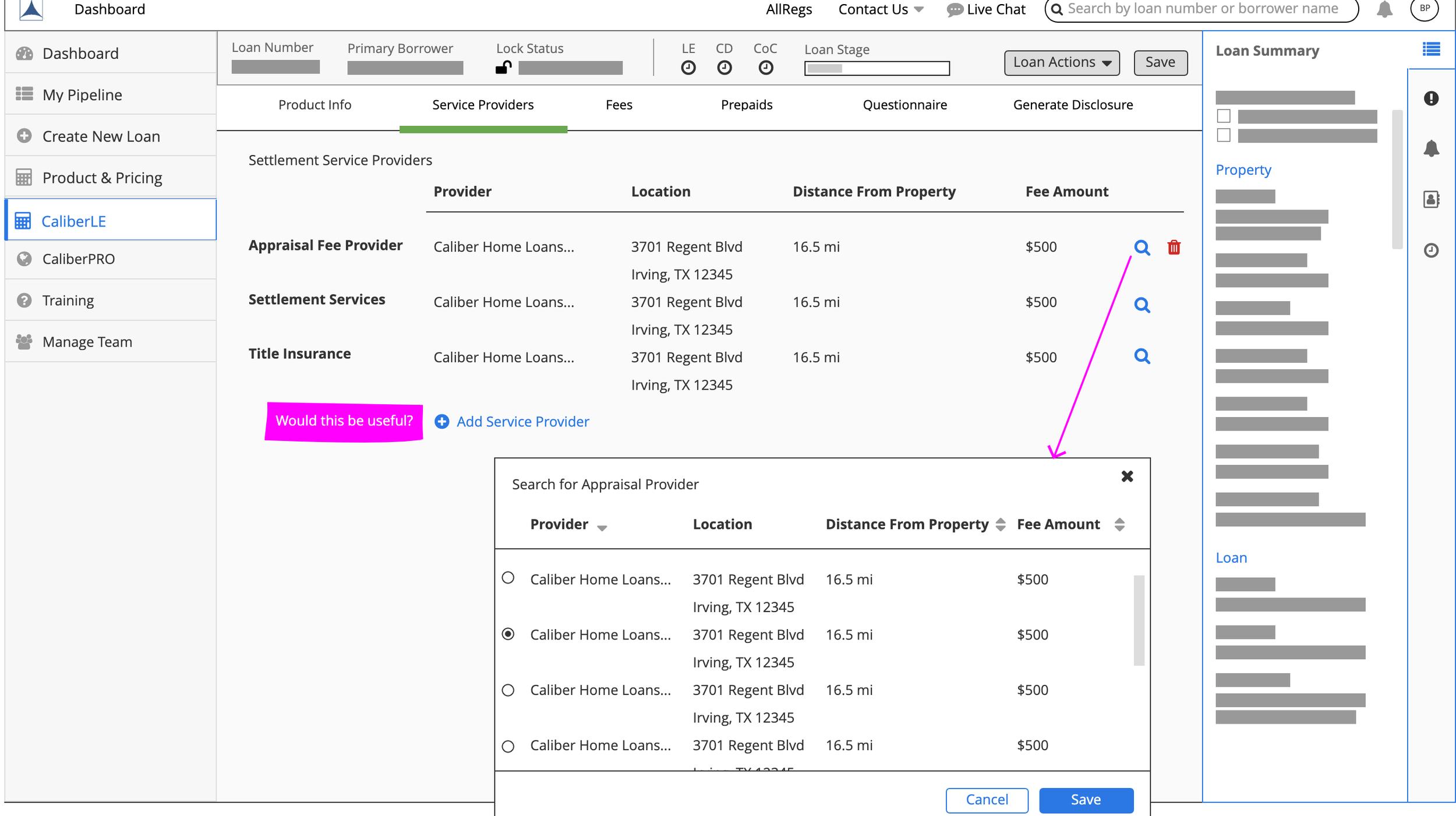
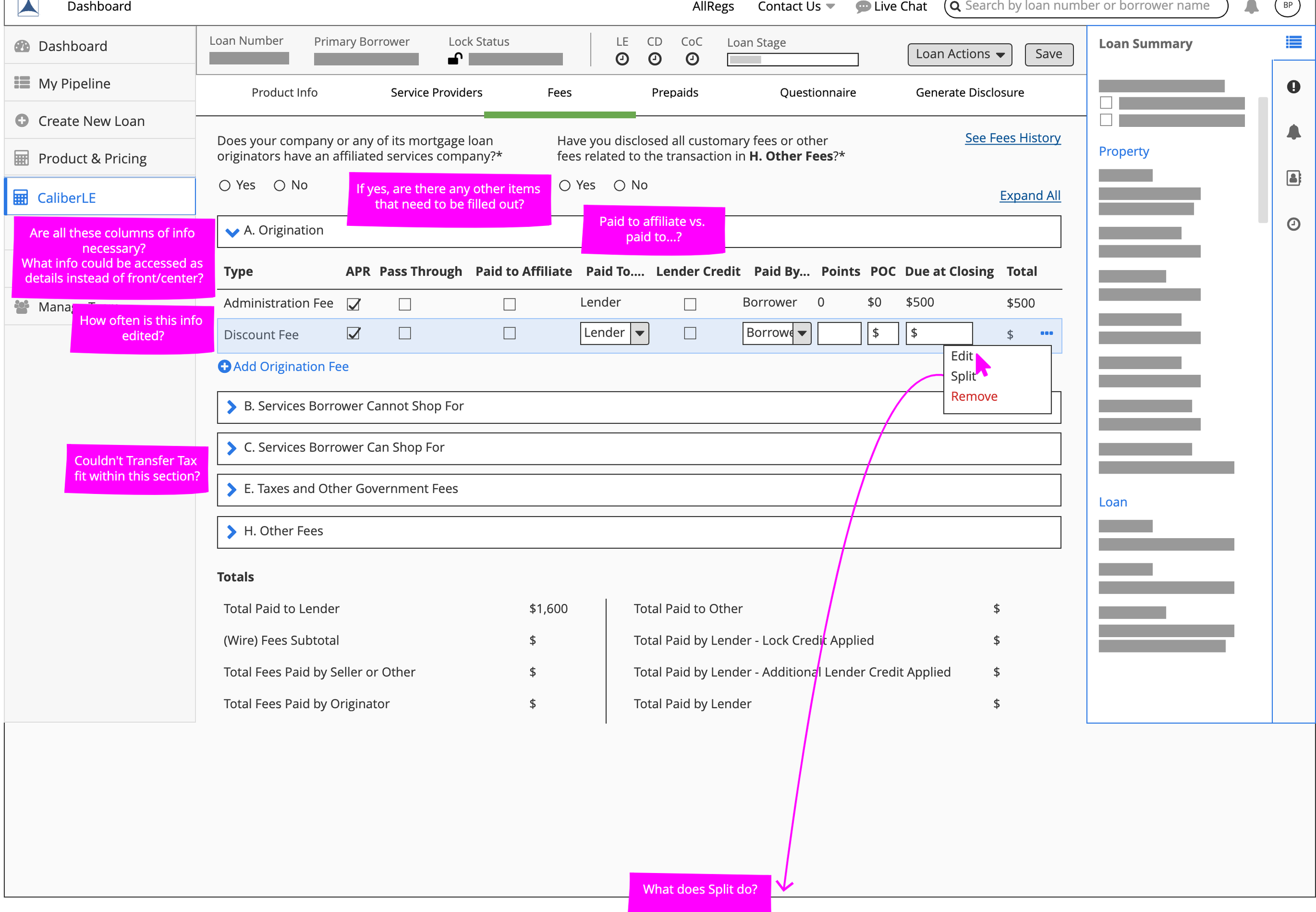
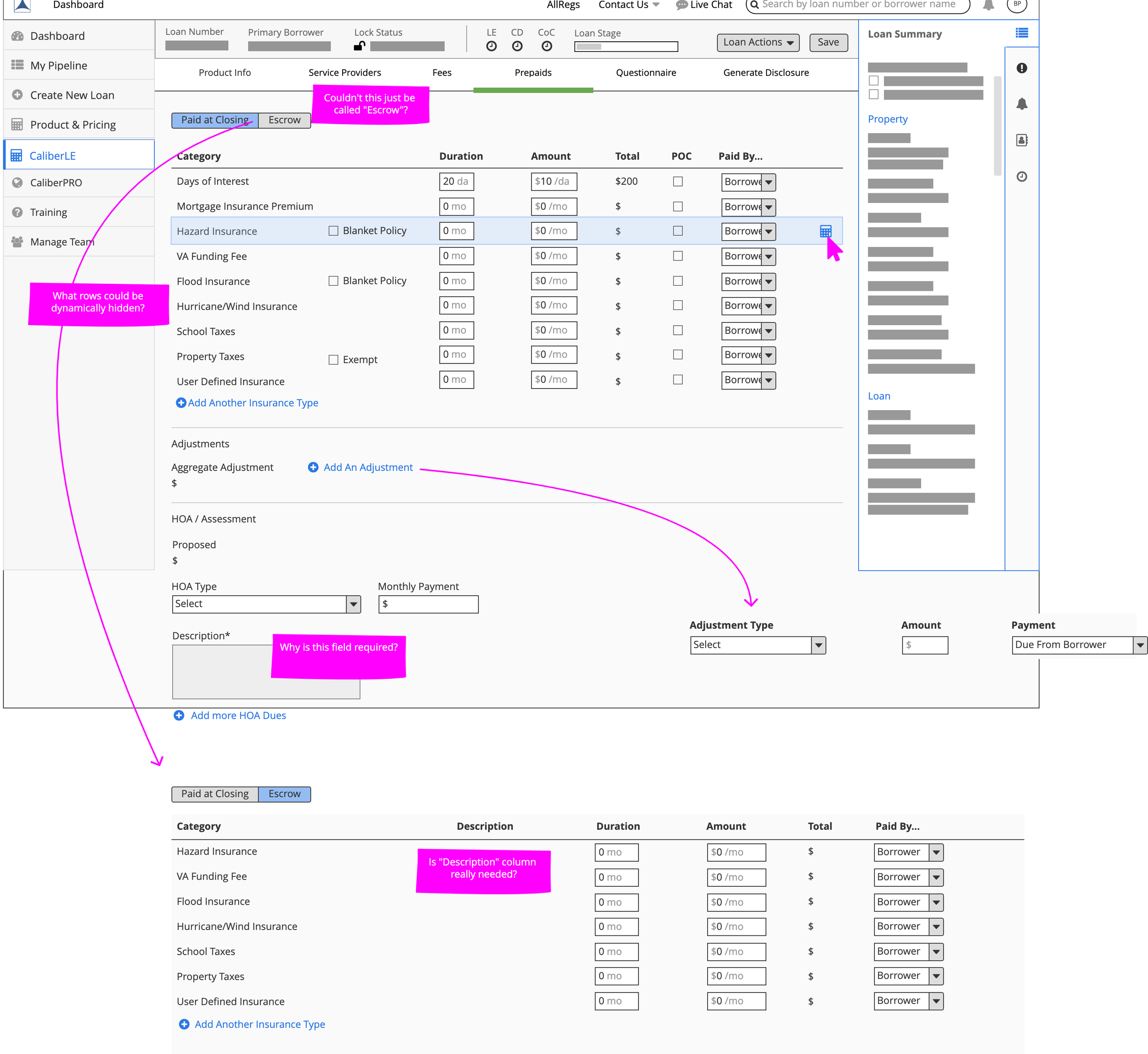
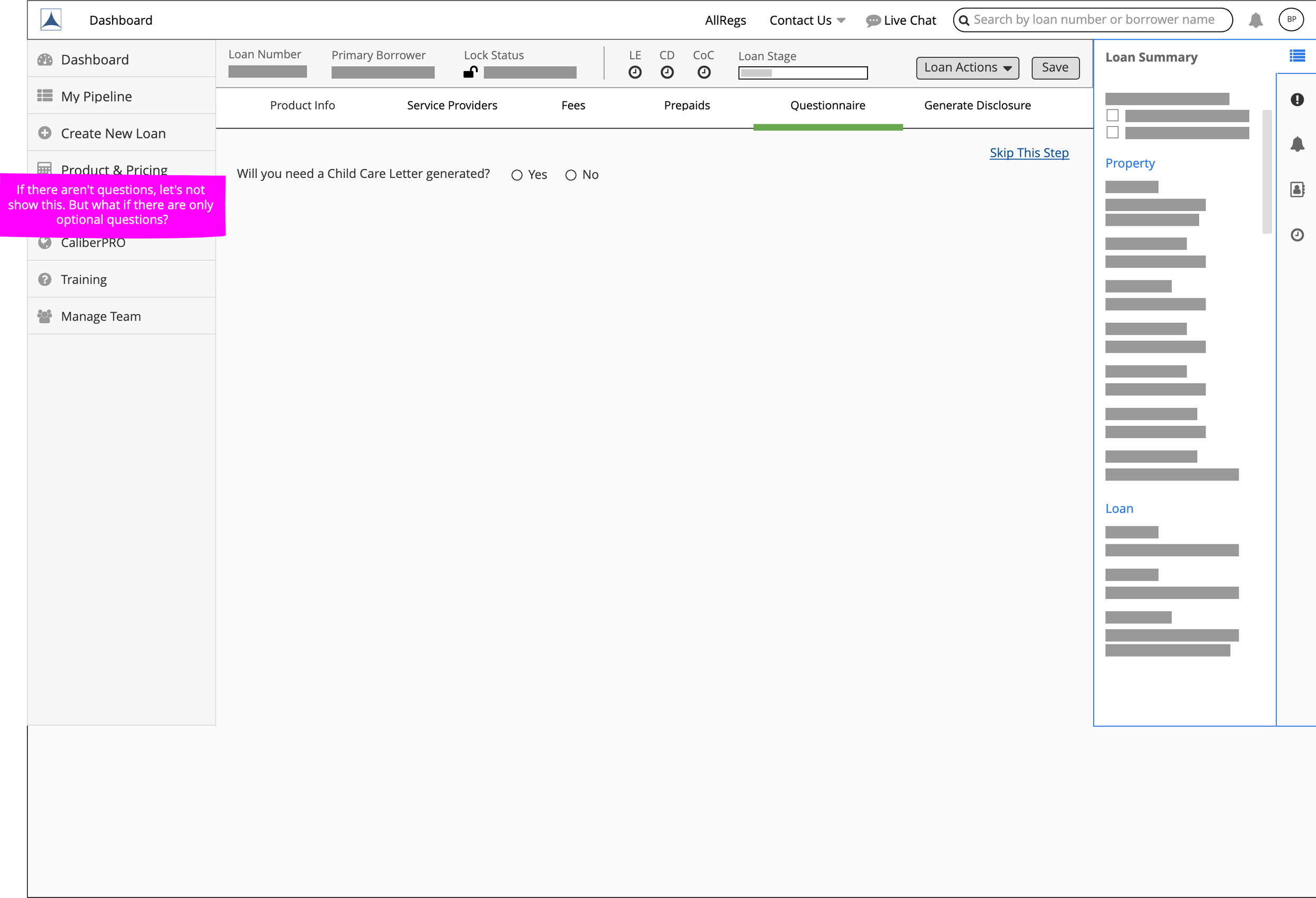
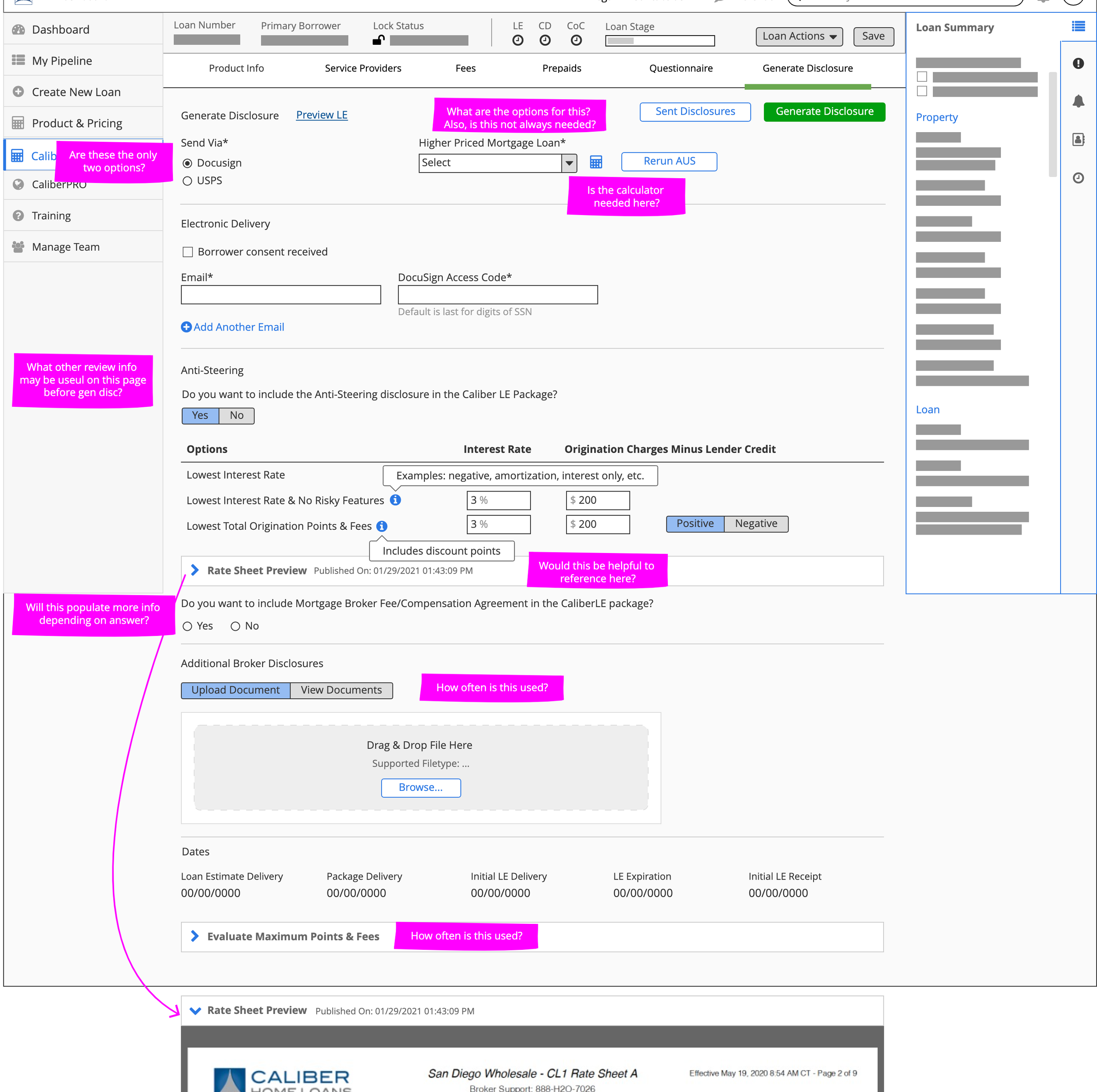
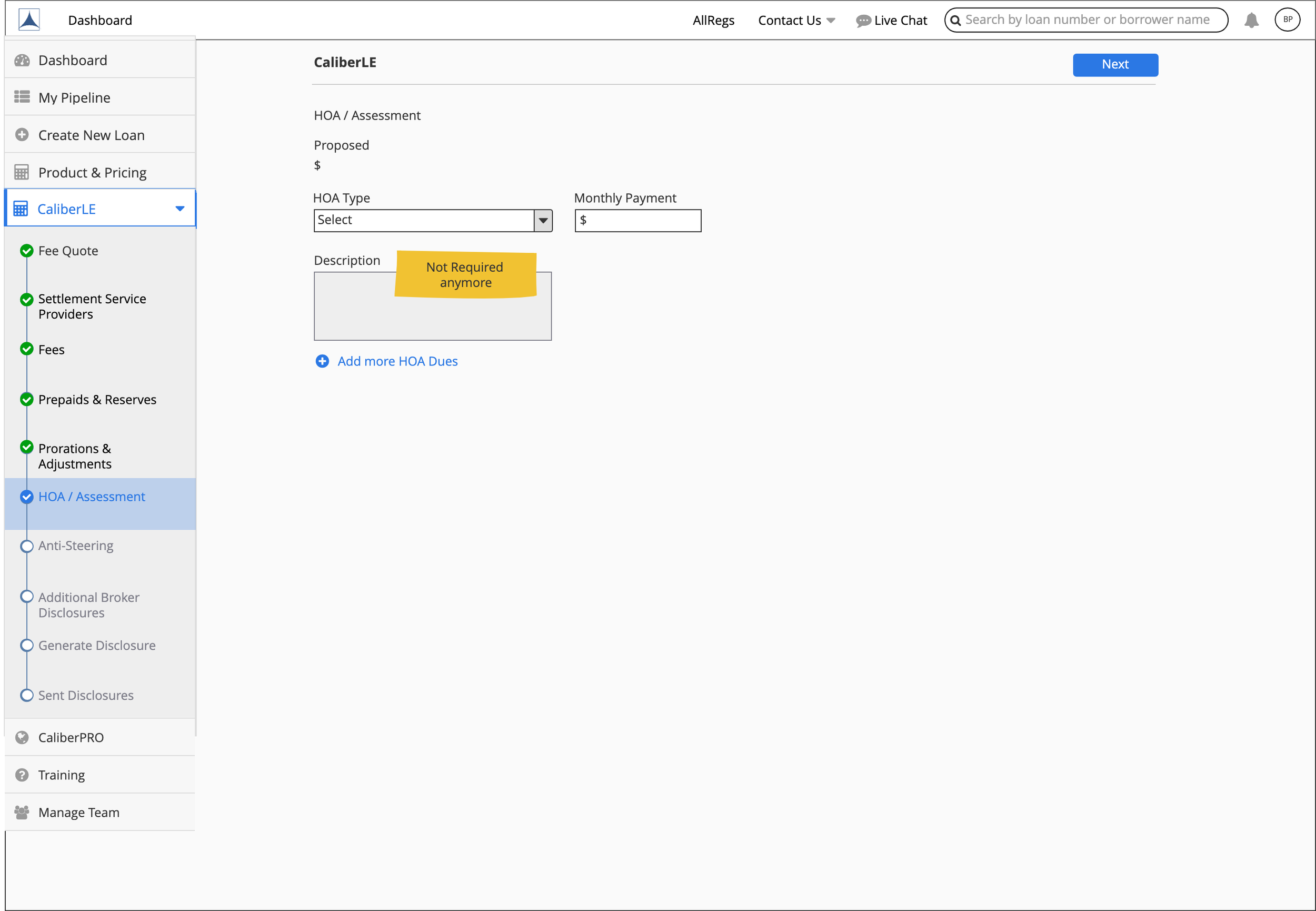
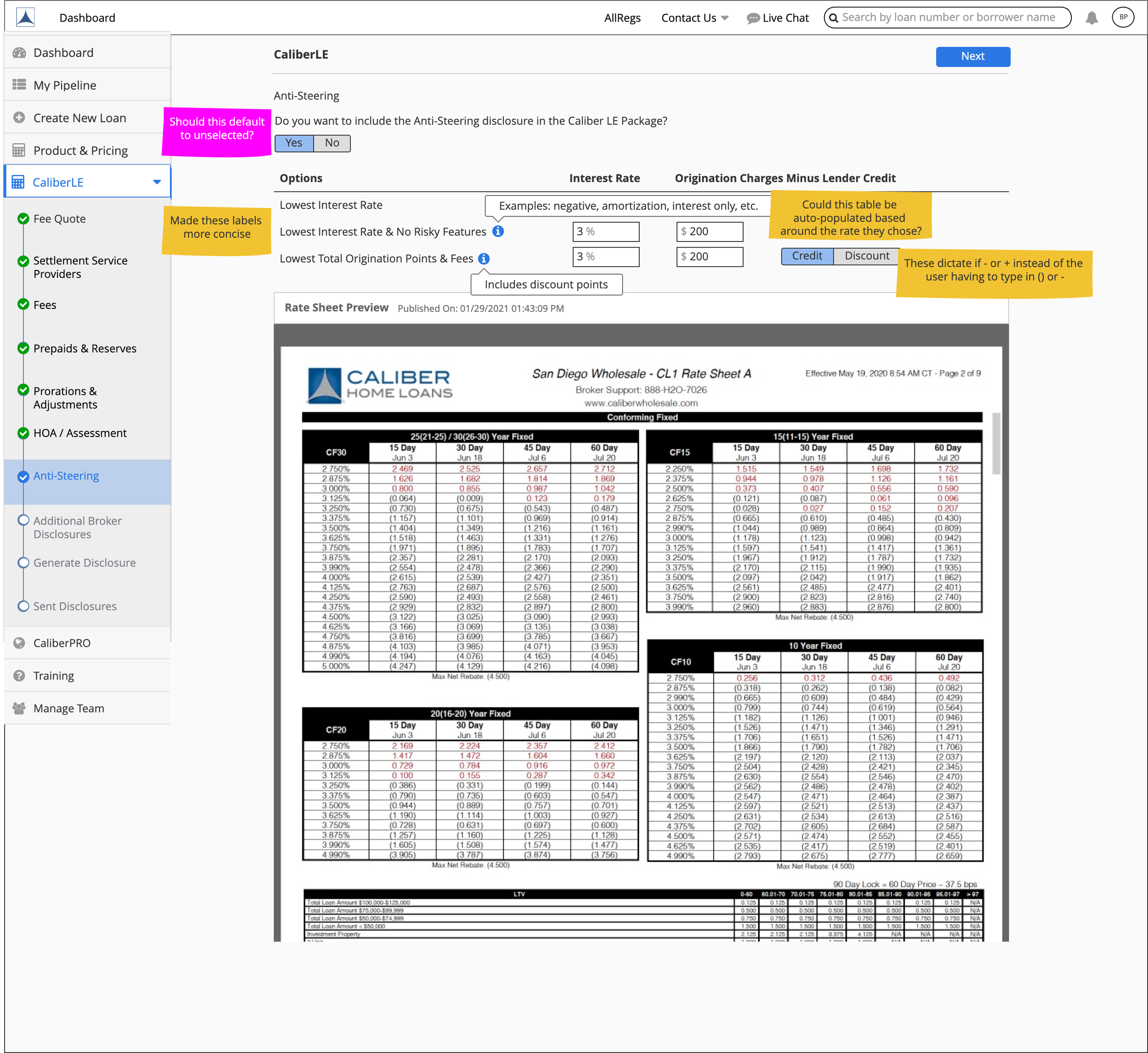
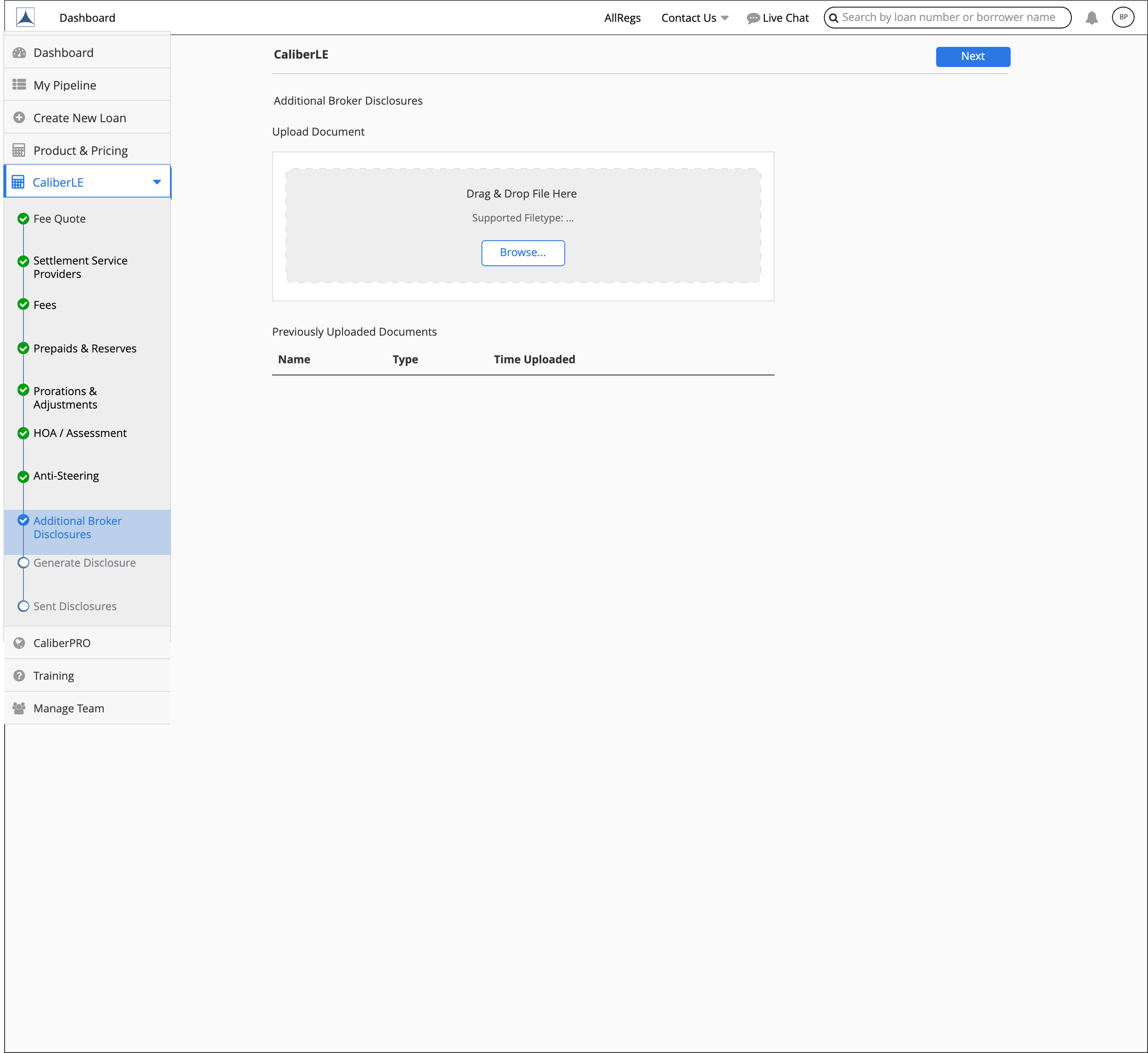
With a better understanding of the current workflow it was time to build a proof-of-concept in Balsamiq. I walked through these early wireframes with subject matter experts (SME), asking my questions on pink stickies along the way. Afterwards, I tweaked the workflow a bit before reviewing it with SME’s again.
Version 1: Tabs Approach
Version 2: Wizard Approach
Key Takeaways:
A more linear approach was preferred.
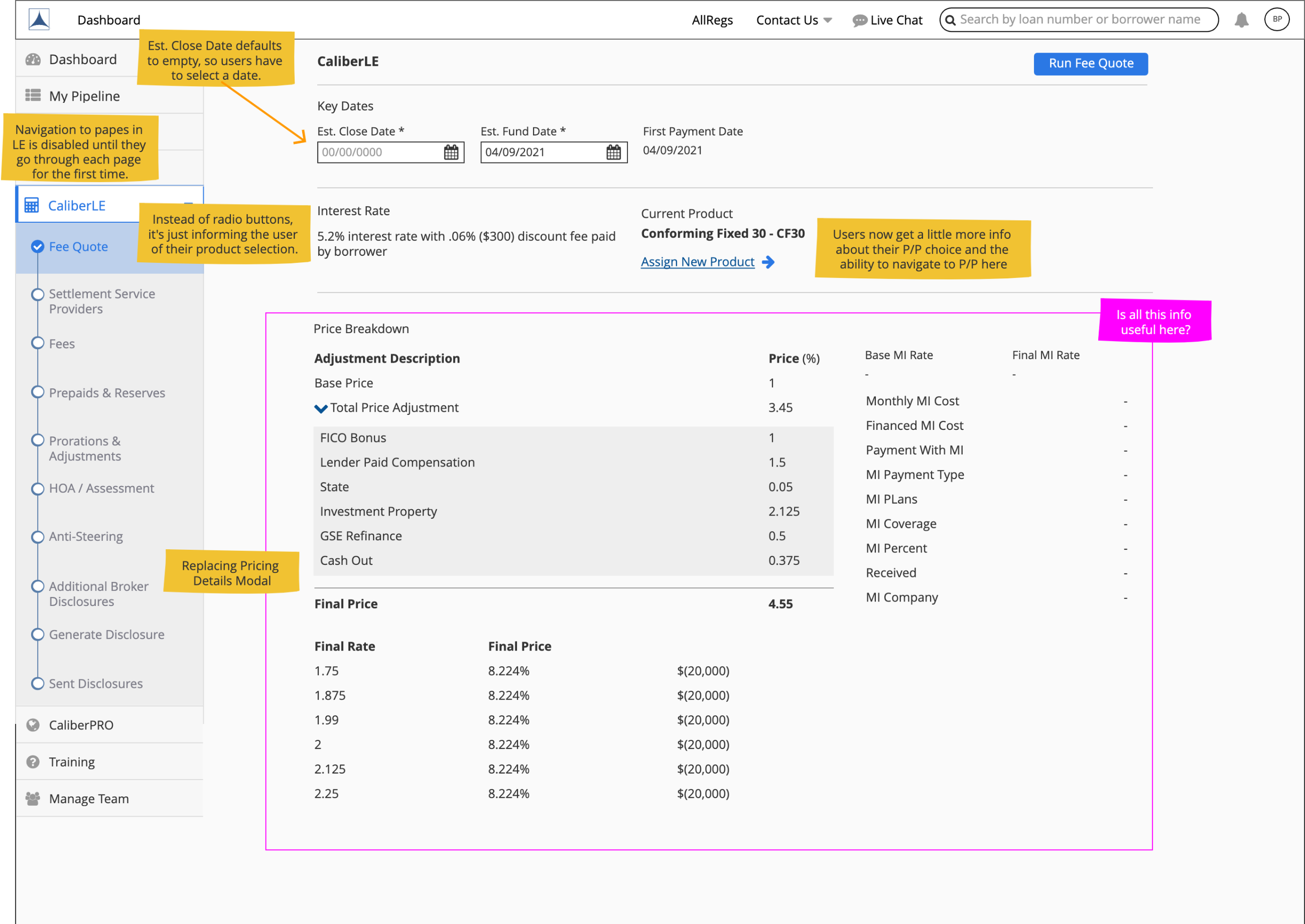
“Est. Close Date” should not be auto-populated due to frequent and necessary user changes, along with the risk of not changing it when they should have.
Give users a way to go to the product selection workflow from here, since not much can be done without first completing that step.
Many modals of details and information would be better served directly on the pages.
Preview LE should be a step toward the end instead of a modal which can be opened from any page.
Several columns within the different “Fees” tables should be removed because they’re not pertinent to all sections.
Moving to High Fidelity
Now that I had a higher level of confidence in the newly proposed CaliberLE workflow, it was time to move to Figma for a higher fidelity prototype. This wasn’t too difficult after having rebuilt our design library (originally in Sketch) in Figma, with all the auto-layout bells and whistles one could ask for.
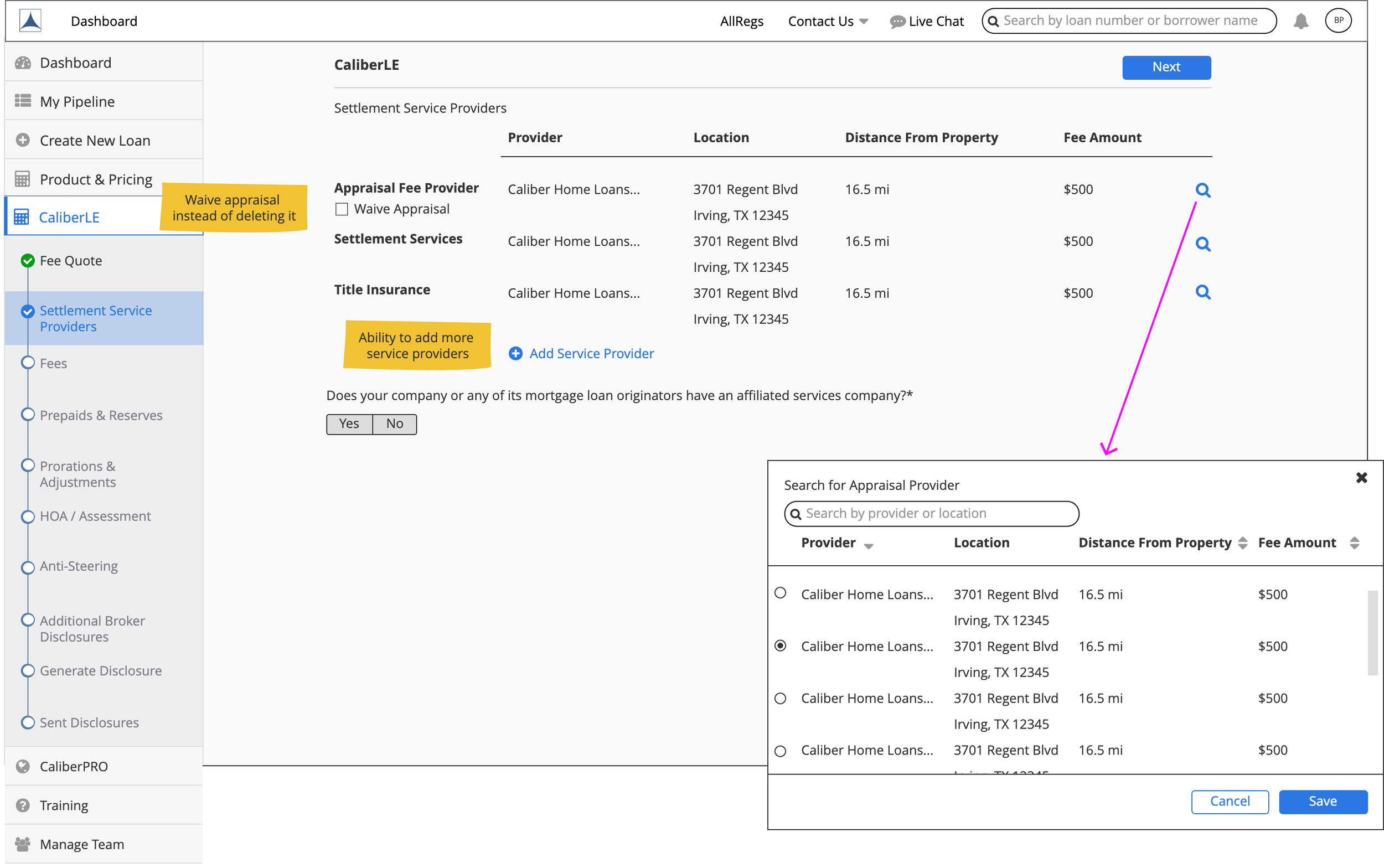
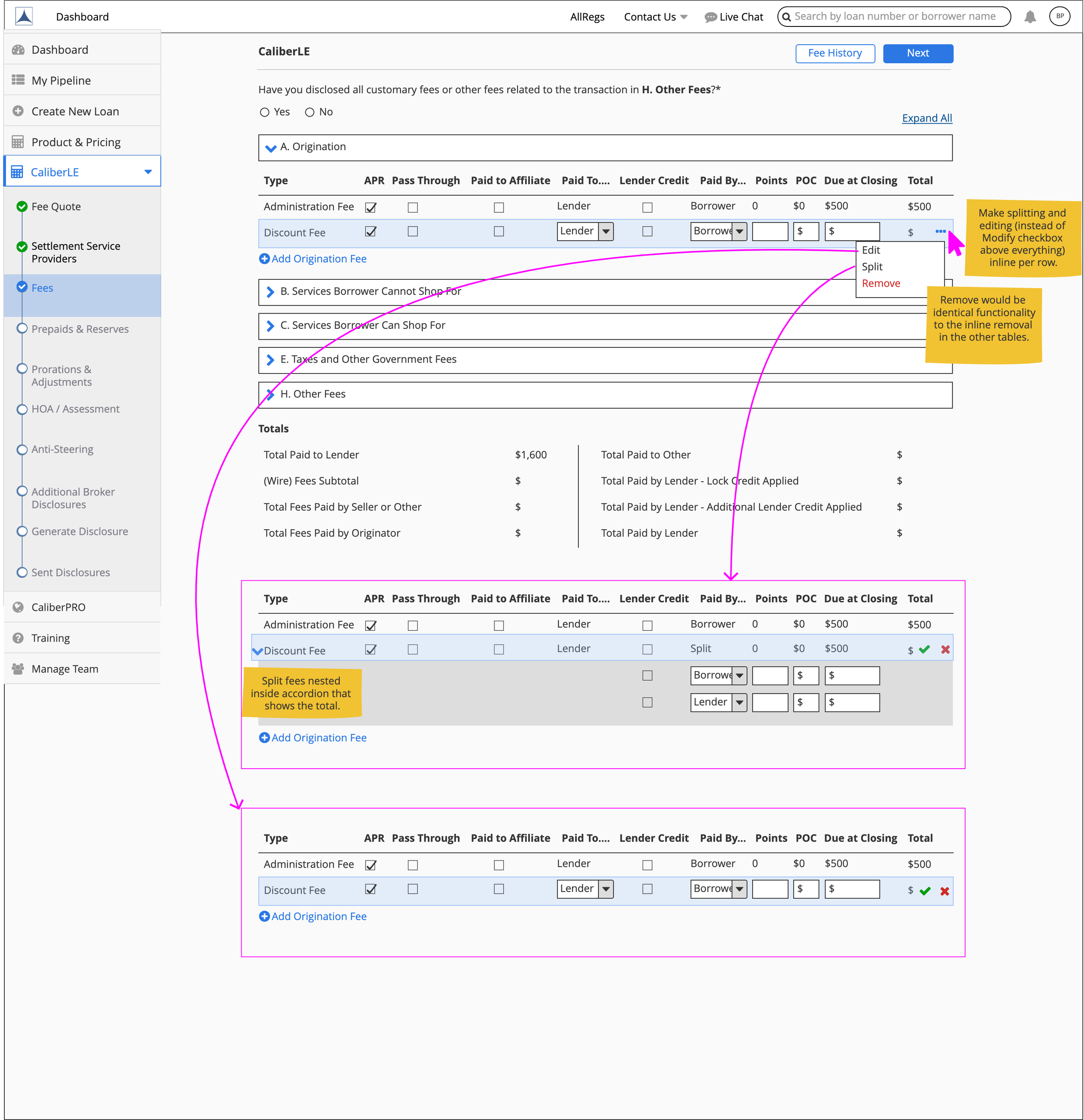
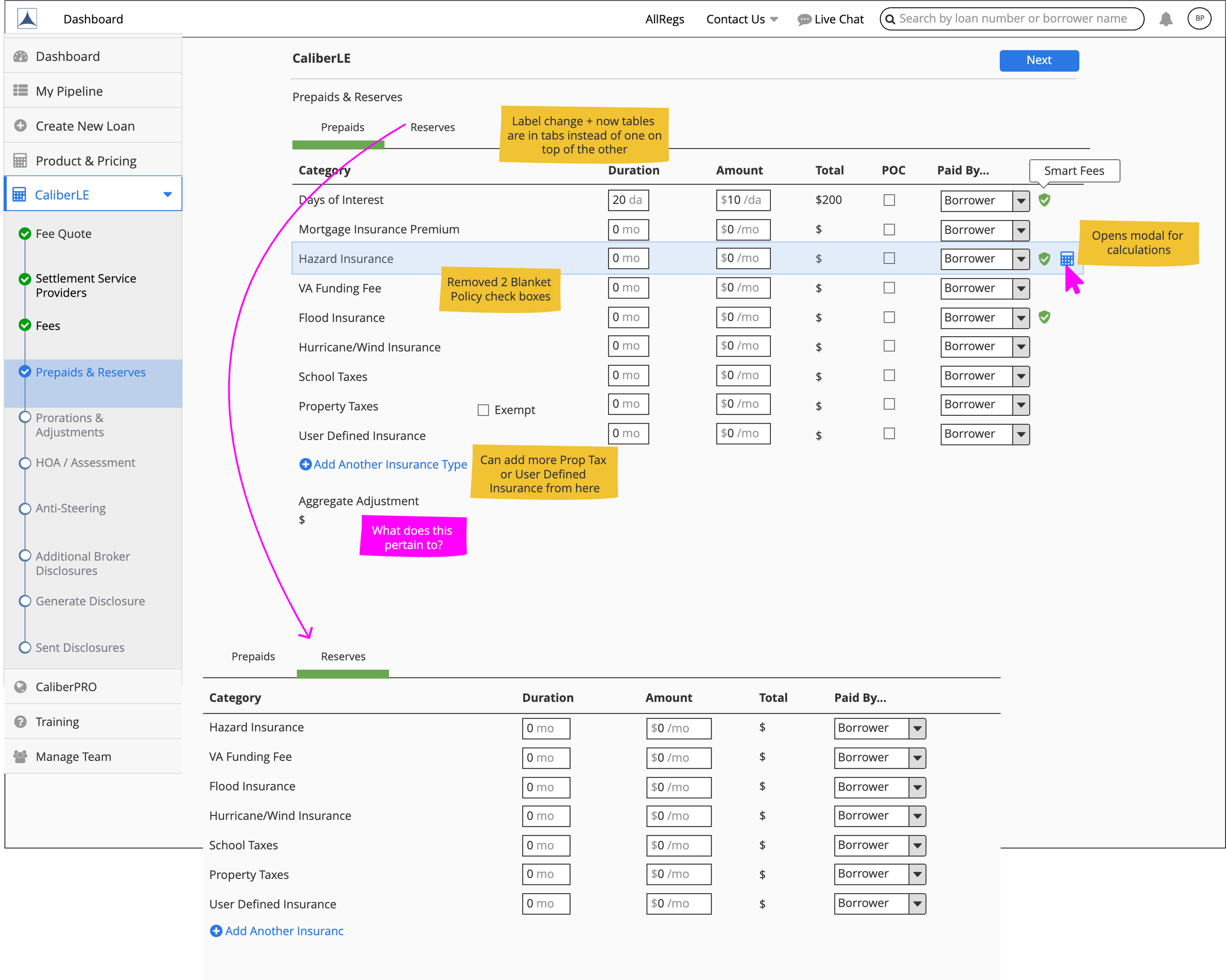
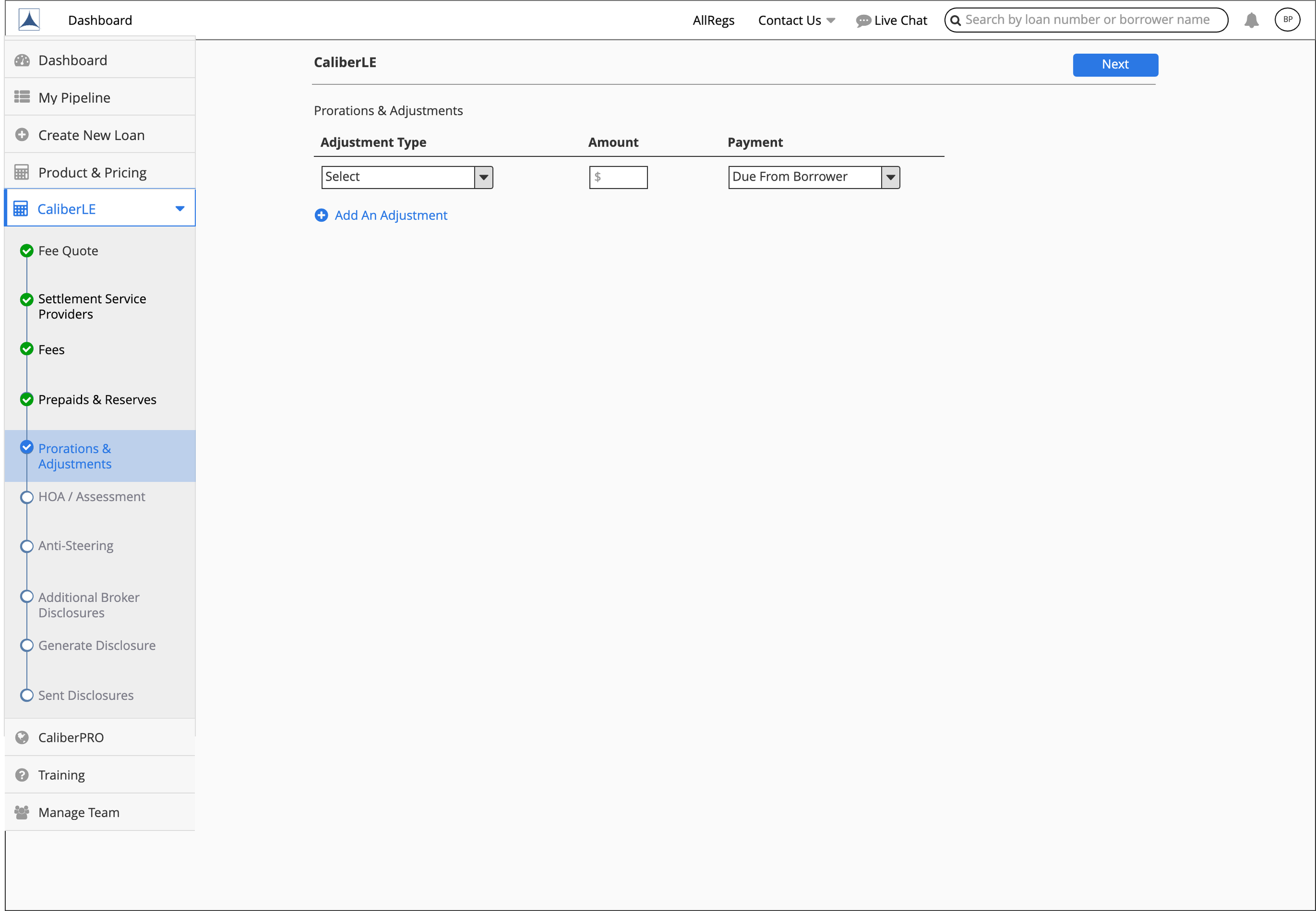
I started out with a “playground” area in Figma, to talk through the designs with the product team/business folks before building out user tests. The playground areas separated out by their prospective pages within the new CaliberLE workflow, which you can see below…
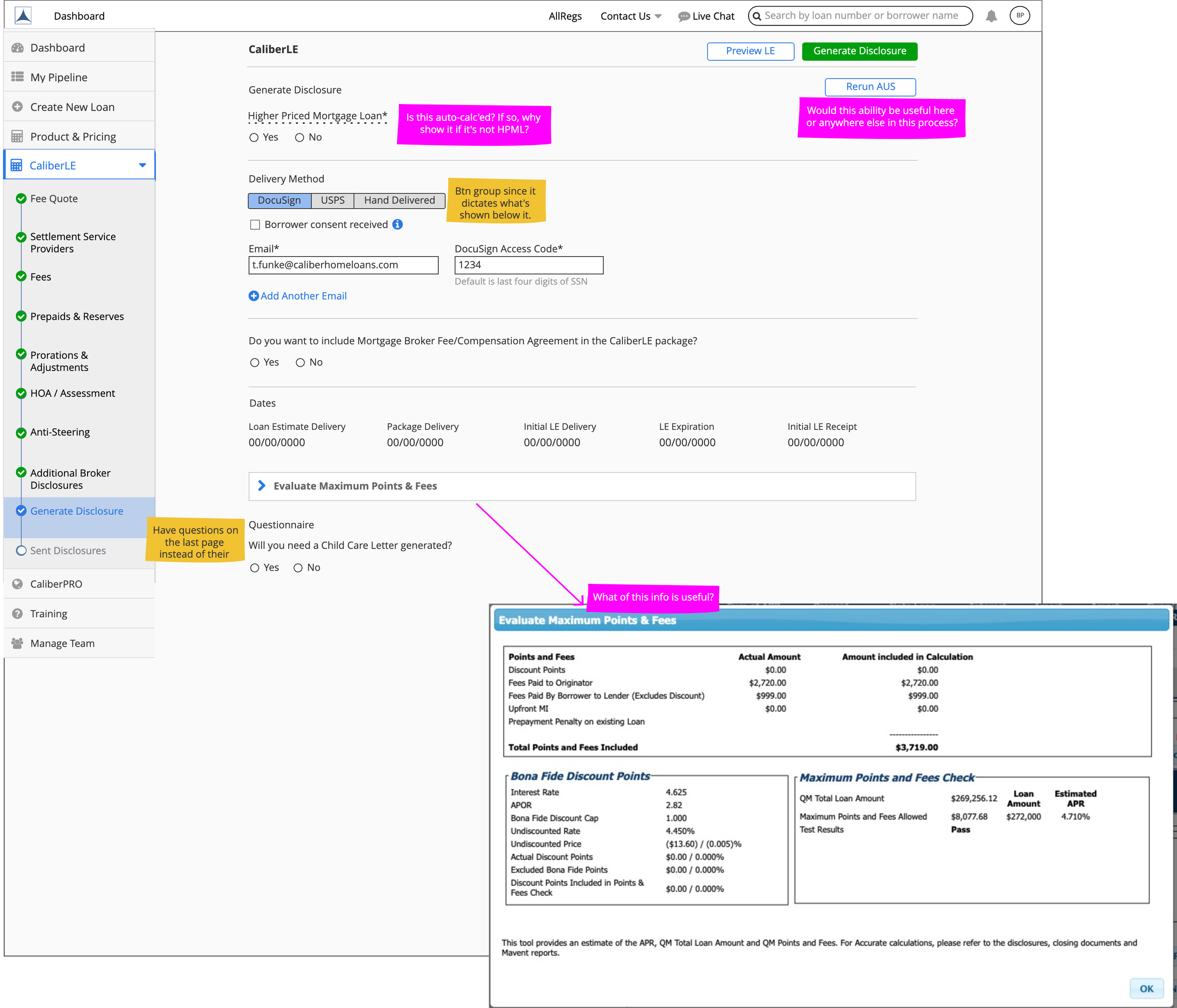
Time to Test
Usability Testing
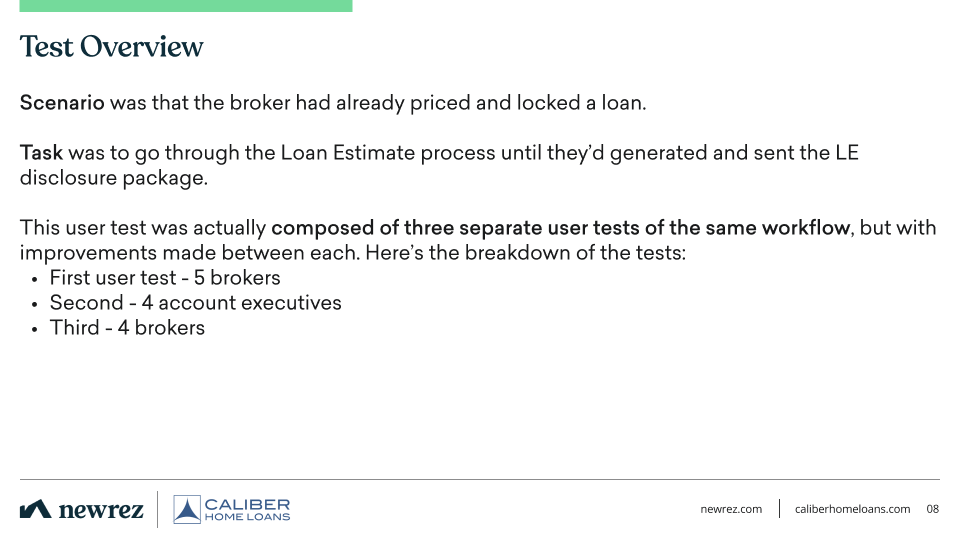
After receiving feedback and getting approval from product, it was time to start testing the prototype! Both moderated and unmoderated usability testing was completed, with slightly different versions of the prototype below. A total of 11 participants were tested. The participants were a mix of brokers, LO’s, and AE’s.
Navigate through the prototype below by clicking around and if you click something that isn’t interactive, you’ll see blue boxes light up to mark the hit targets.
As the prototypes were being tested, I was revising areas where there were consistently observed pain points for users. This is because testing a prototype with more than 3-5 users, prior to making changes, provides rapidly diminishing returns. Users will keep calling out the same large flaws and won’t notice smaller ones that may also need to be fixed.
As you can see from the spreadsheet below, I was making prototype changes between tests and capturing those changes in the gray columns.
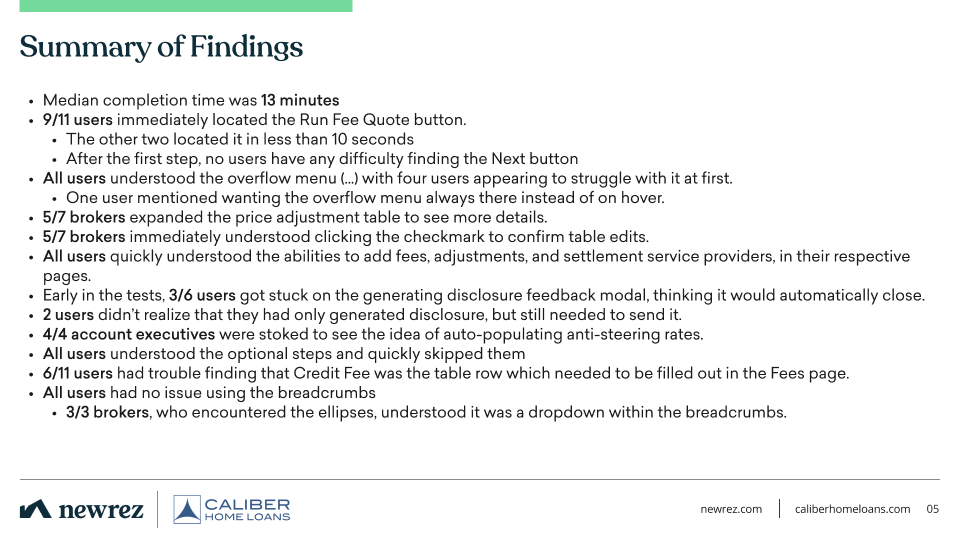
Key Takeaways
Median completion time was 13 minutes
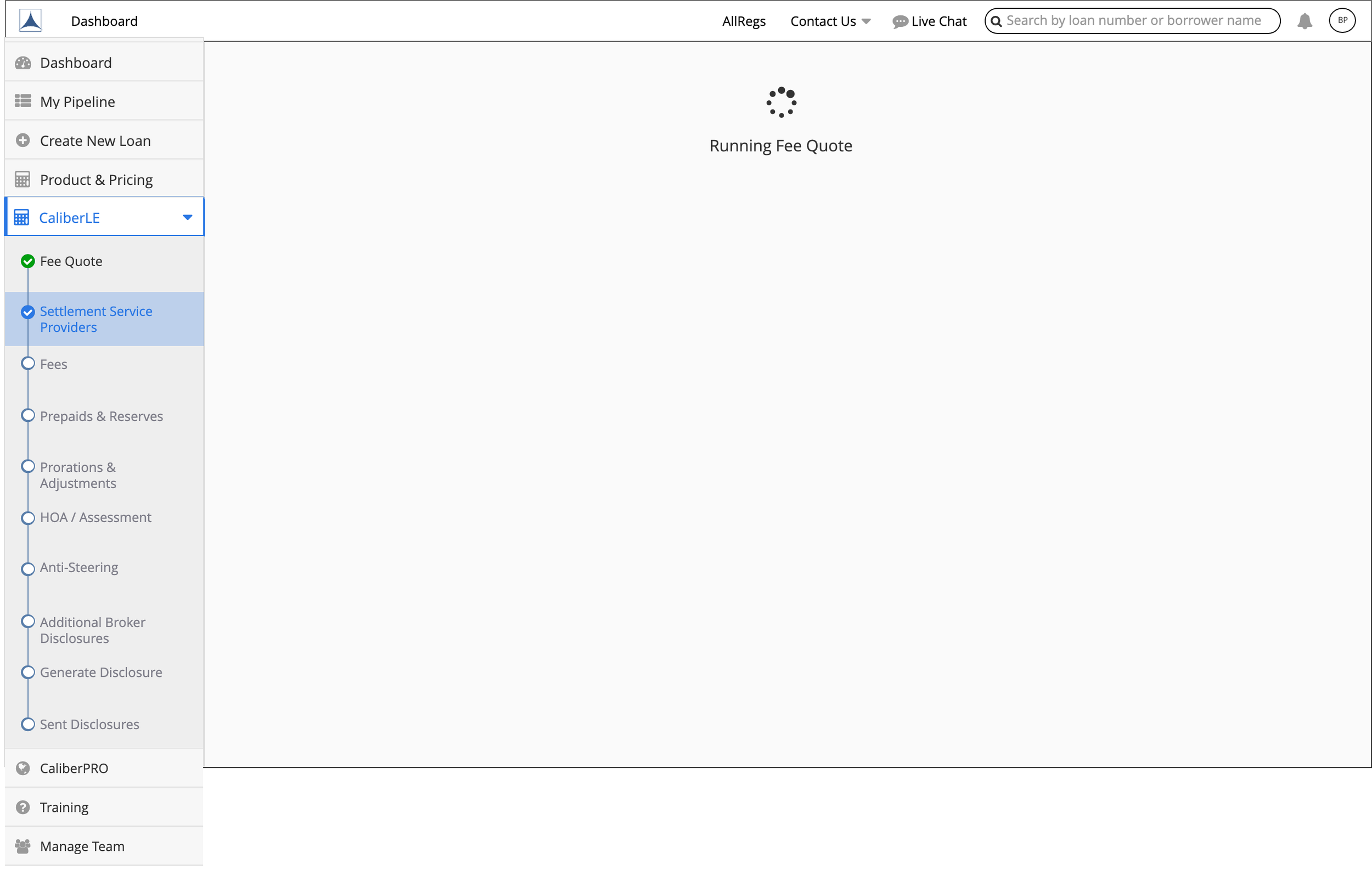
0 users had any difficulty finding the Next button.
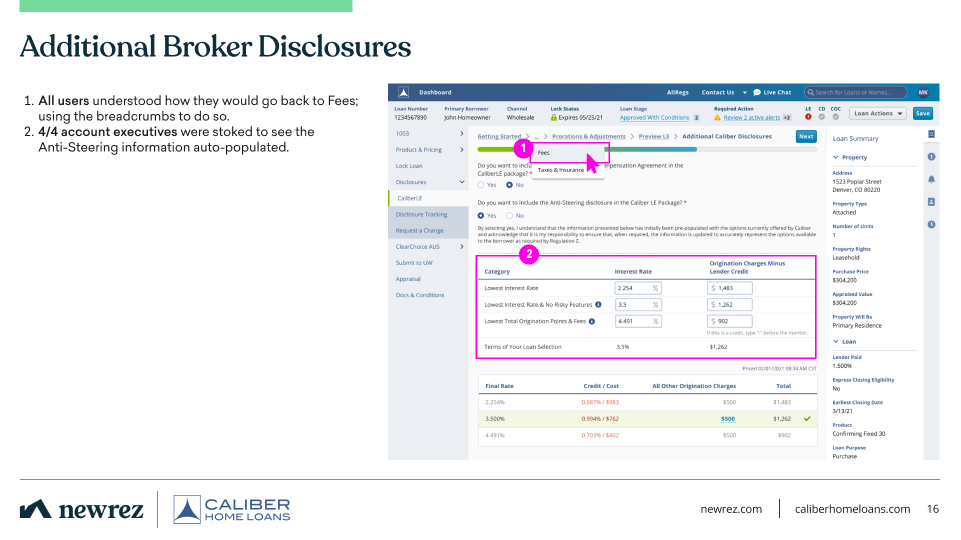
0 users had any issue using the breadcrumbs.
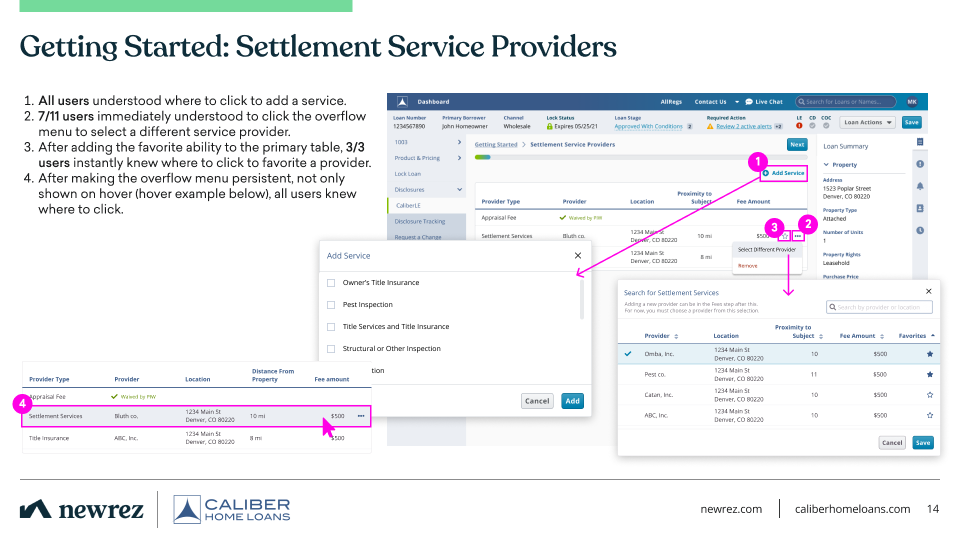
3/3 brokers, who encountered the ellipses, understood it was a dropdown within the breadcrumbs.
All users understood the overflow menu (…), within the tables, but 4 users appeared to struggle with it at first.
All users skipped the optional steps of the CaliberLE.
All users understood the abilities to add fees, adjustments, and settlement service providers, in their respective pages.
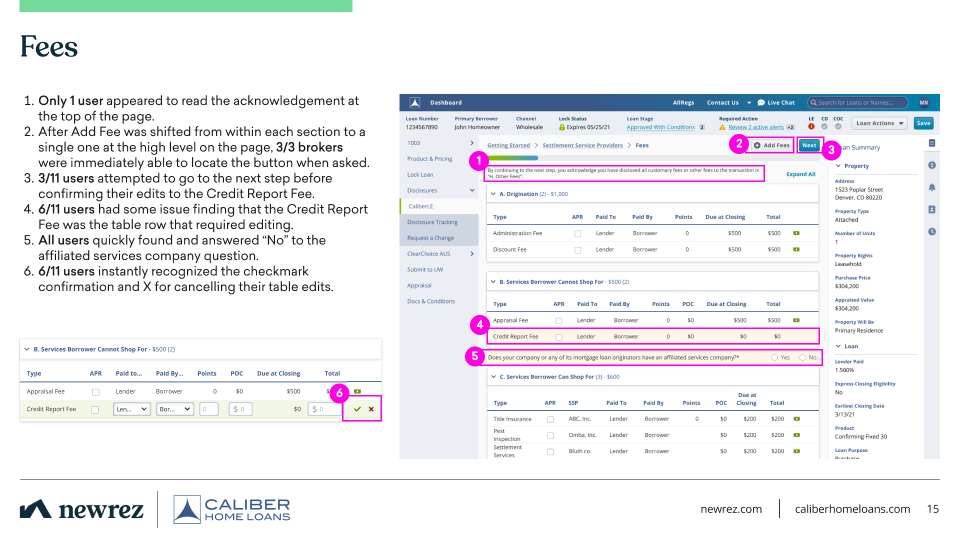
6/11 users had trouble finding that Credit Fee was the table row which needed to be filled out in the Fees page.
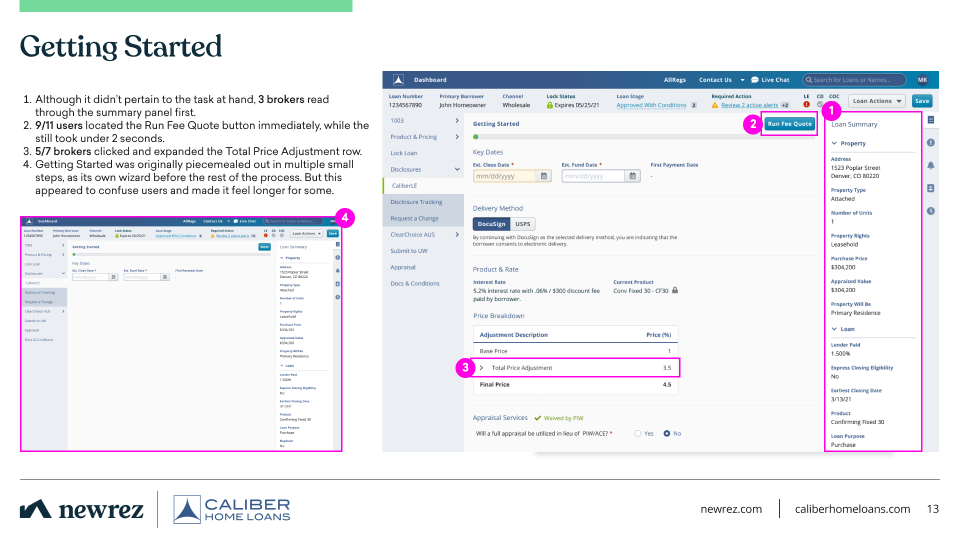
5/7 brokers expanded the price adjustment table to see more details.
5/7 brokers immediately understood clicking the checkmark to confirm table edits.
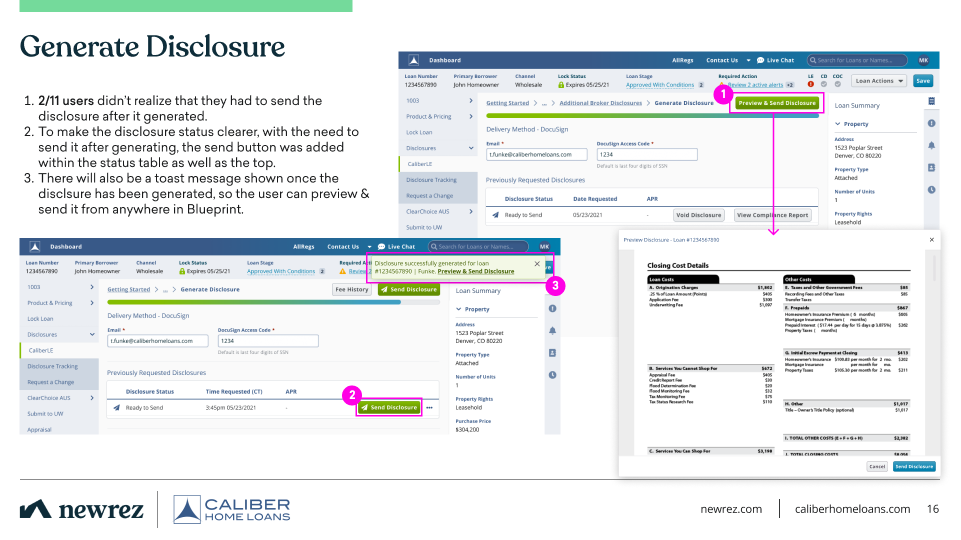
3/6 users got stuck on the generating disclosure feedback modal, thinking it would automatically close.
2 users didn’t realize that they had only generated disclosure, but still needed to send it.
4/4 account executives were stoked to see the idea of auto-populating anti-steering rates.
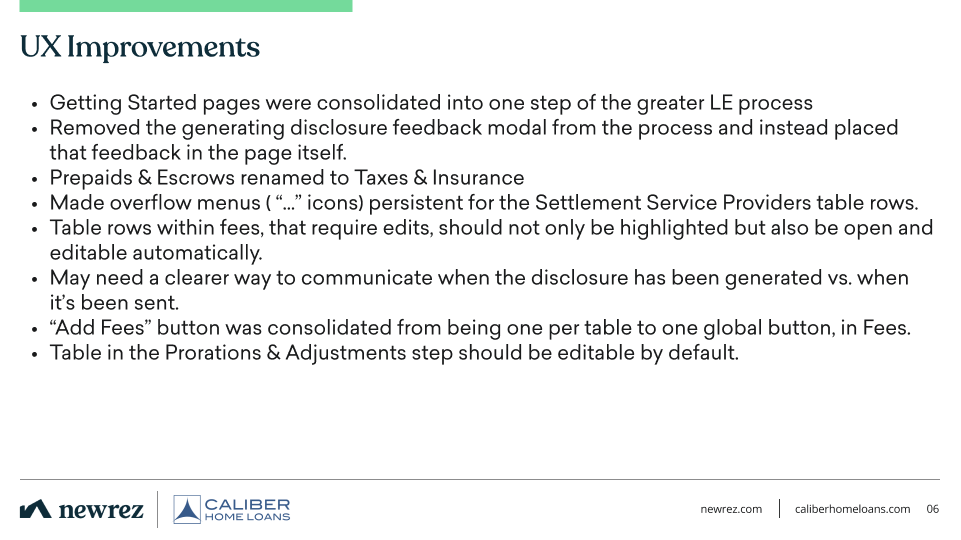
To see all the details from our hypotheses, findings, and improvement ideas, feel free to click through the slideshow below…






















The Handoff
Once the new CaliberLE process was in a solid place, where we had a relatively high degree of confidence in the workflow, it was time for development! I had kickoff meetings for each part of the workflow, where business analysts (BA) and developers could ask any clarifying questions and provide feedback.
I organized each section into separate pages on the Figma file and made them into user flows to show the directions for each page. I also added annotations to preemptively answer any other BA or developer questions as they arose. You can get an idea of what this looked like below…
Where the Rubber Meets the Road
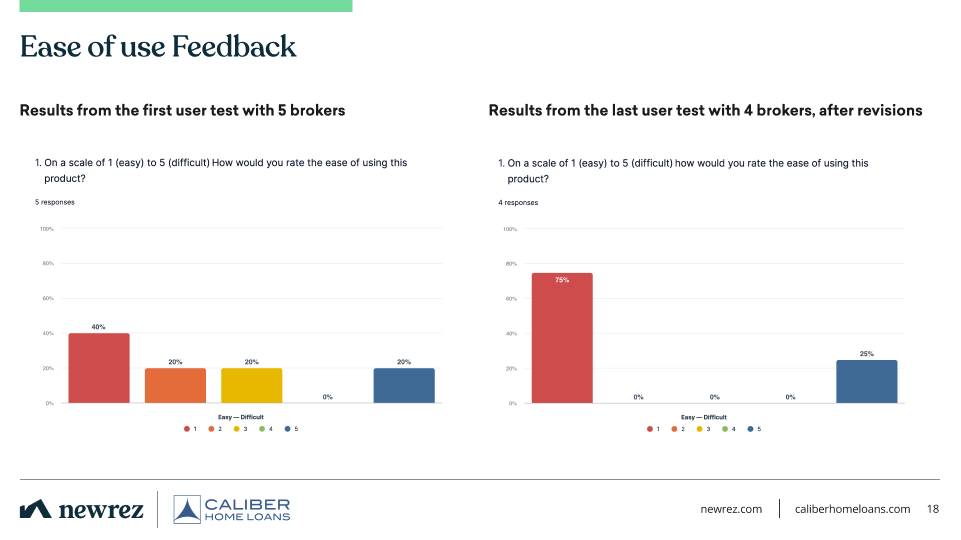
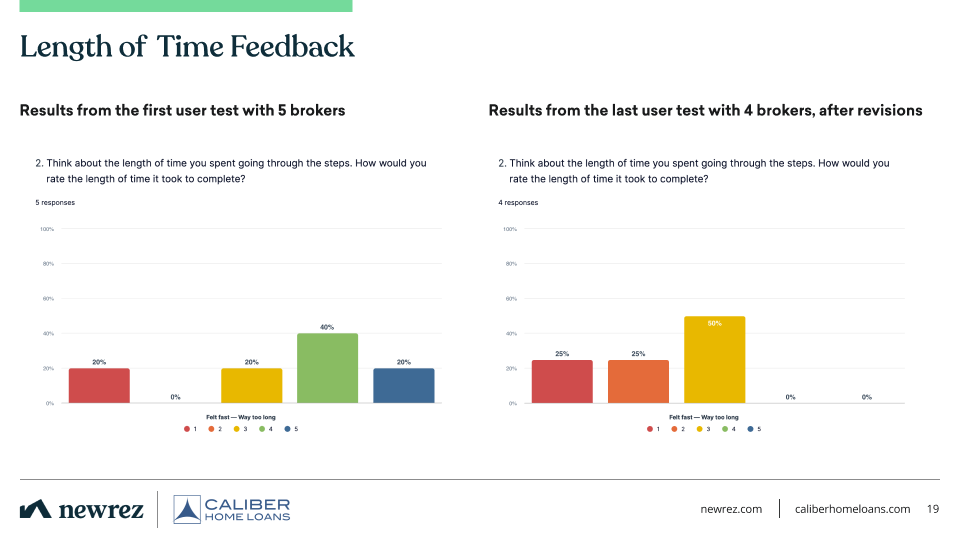
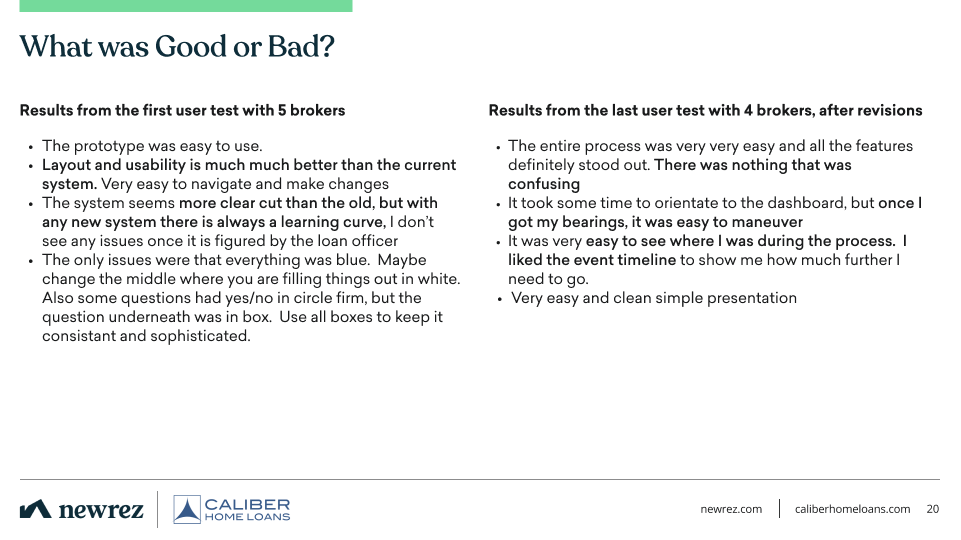
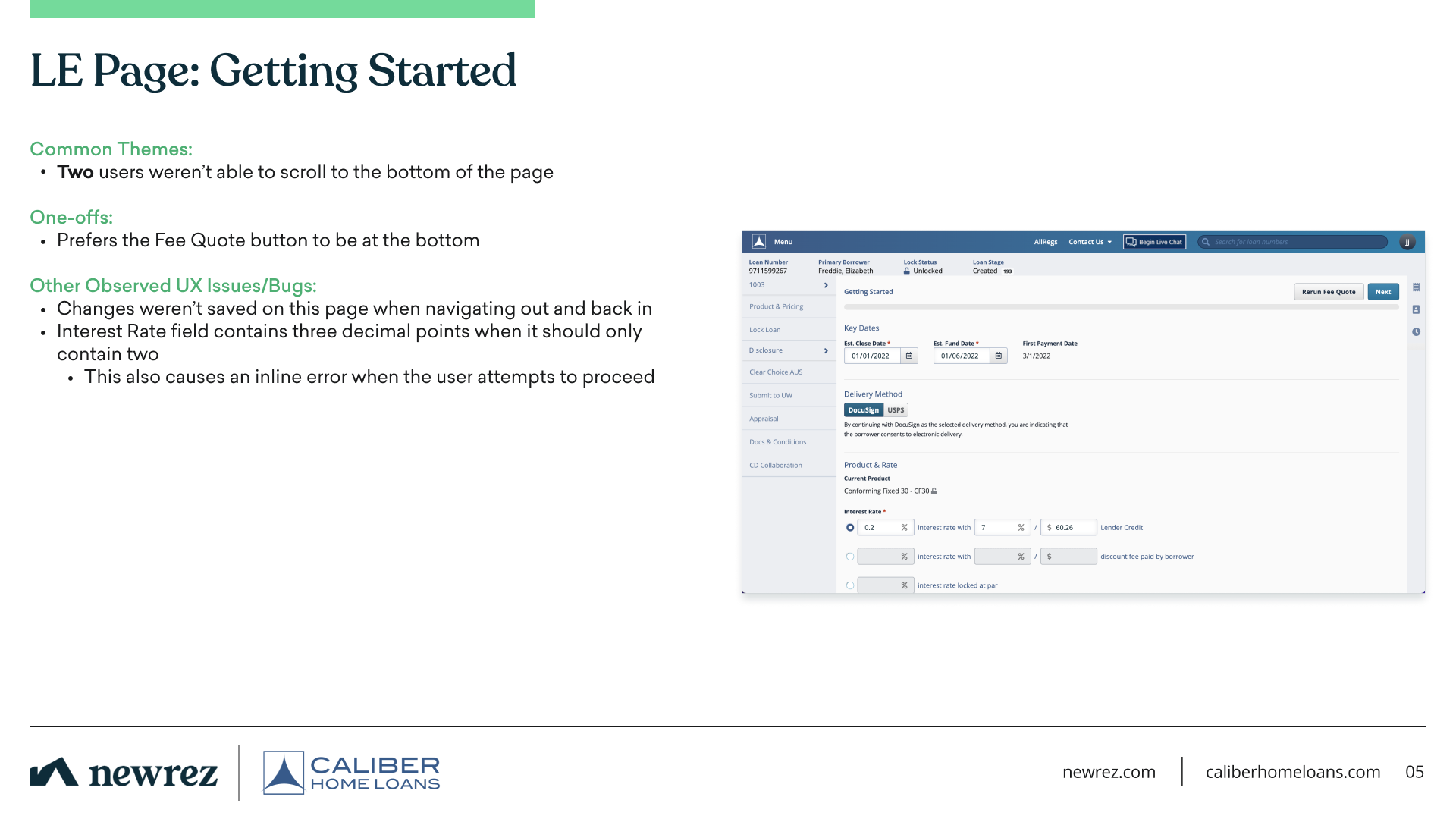
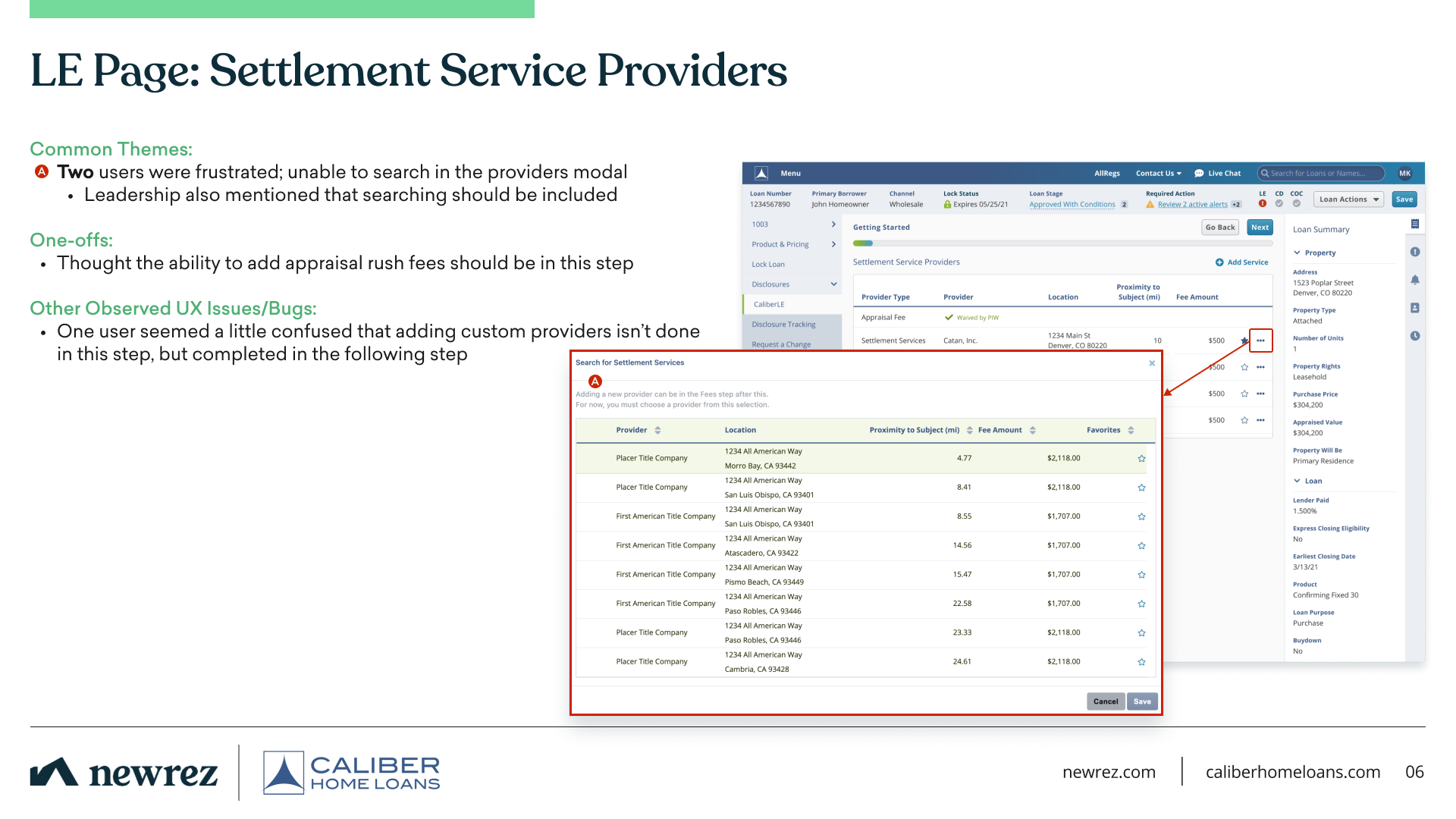
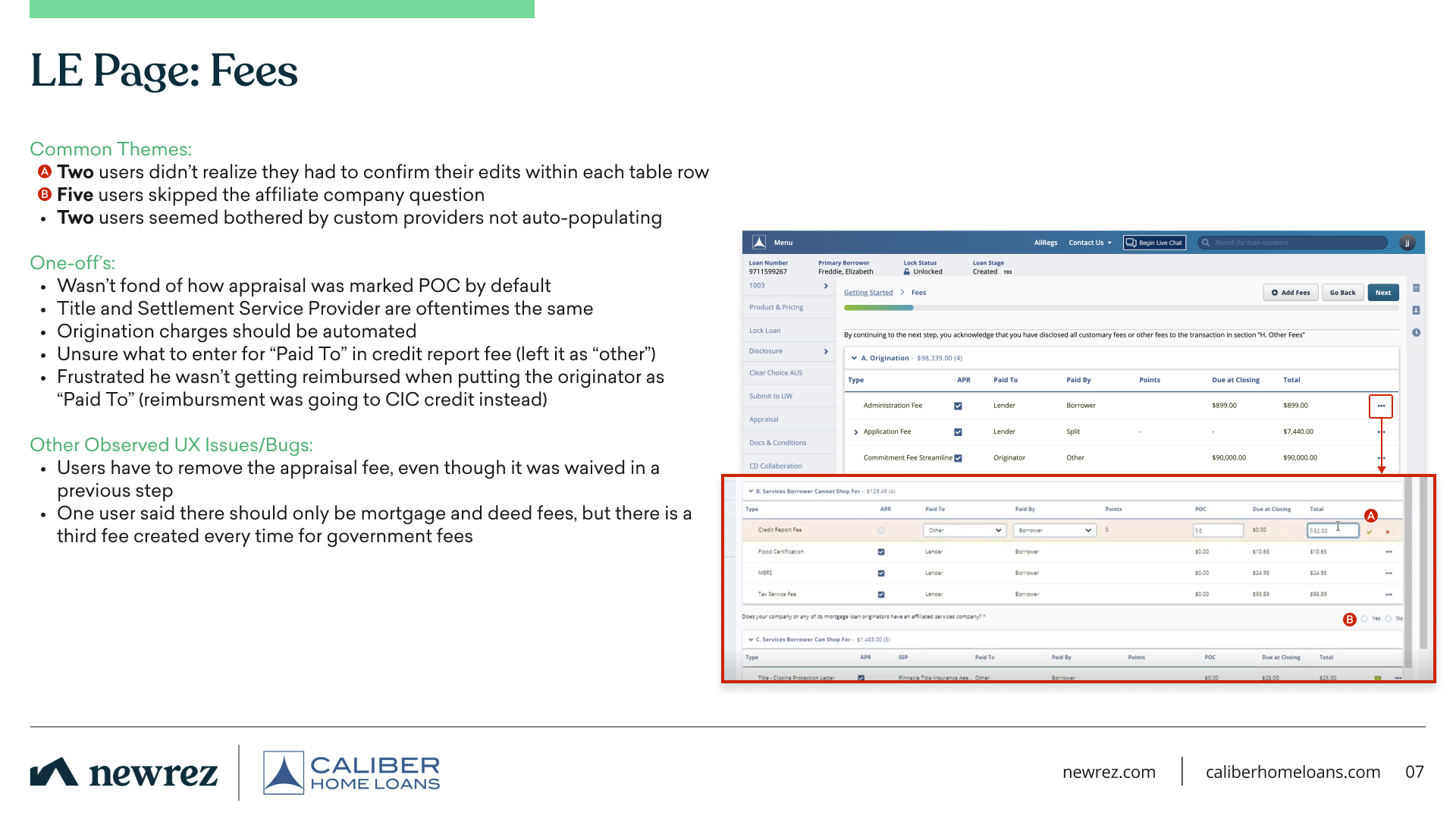
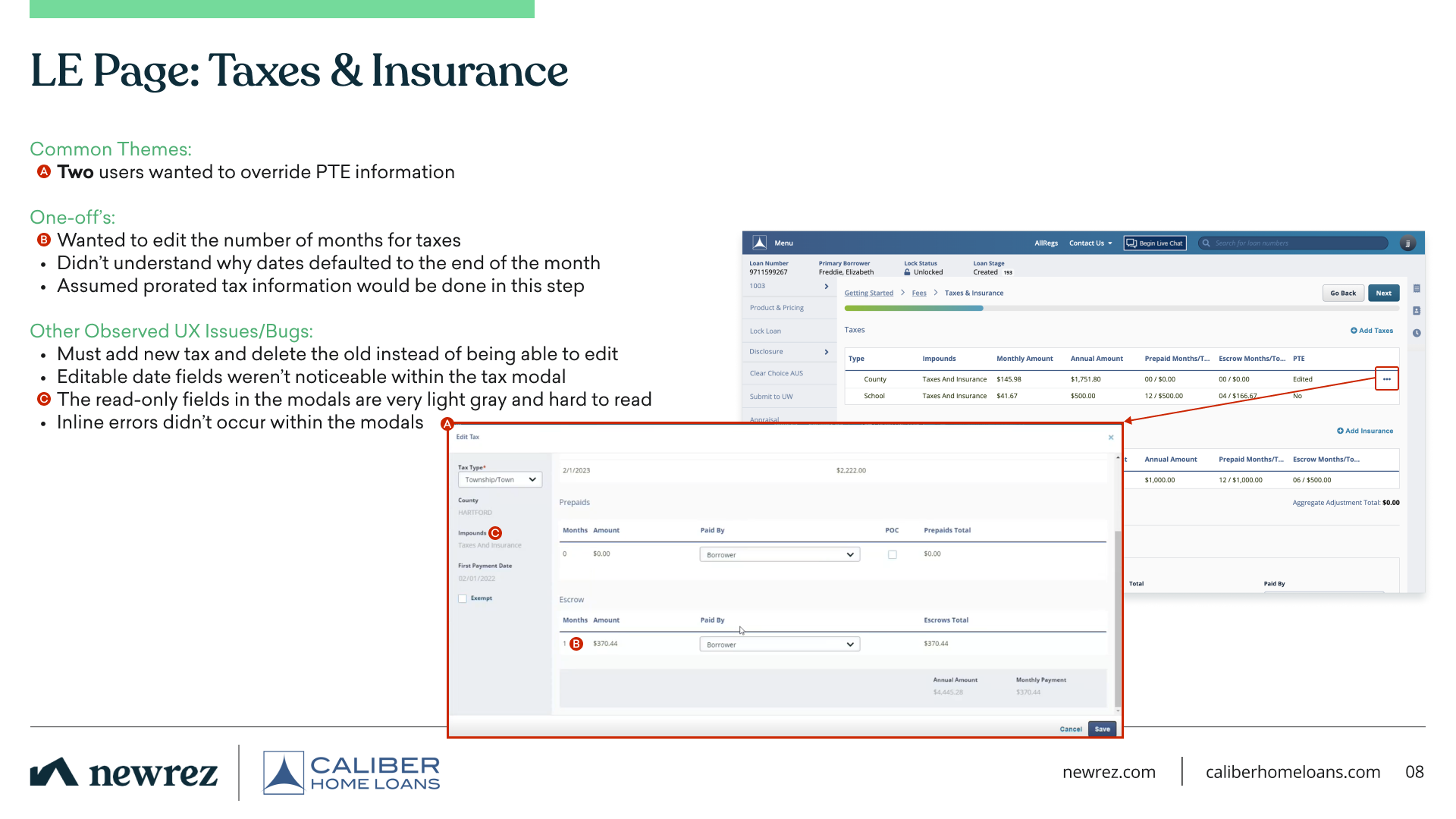
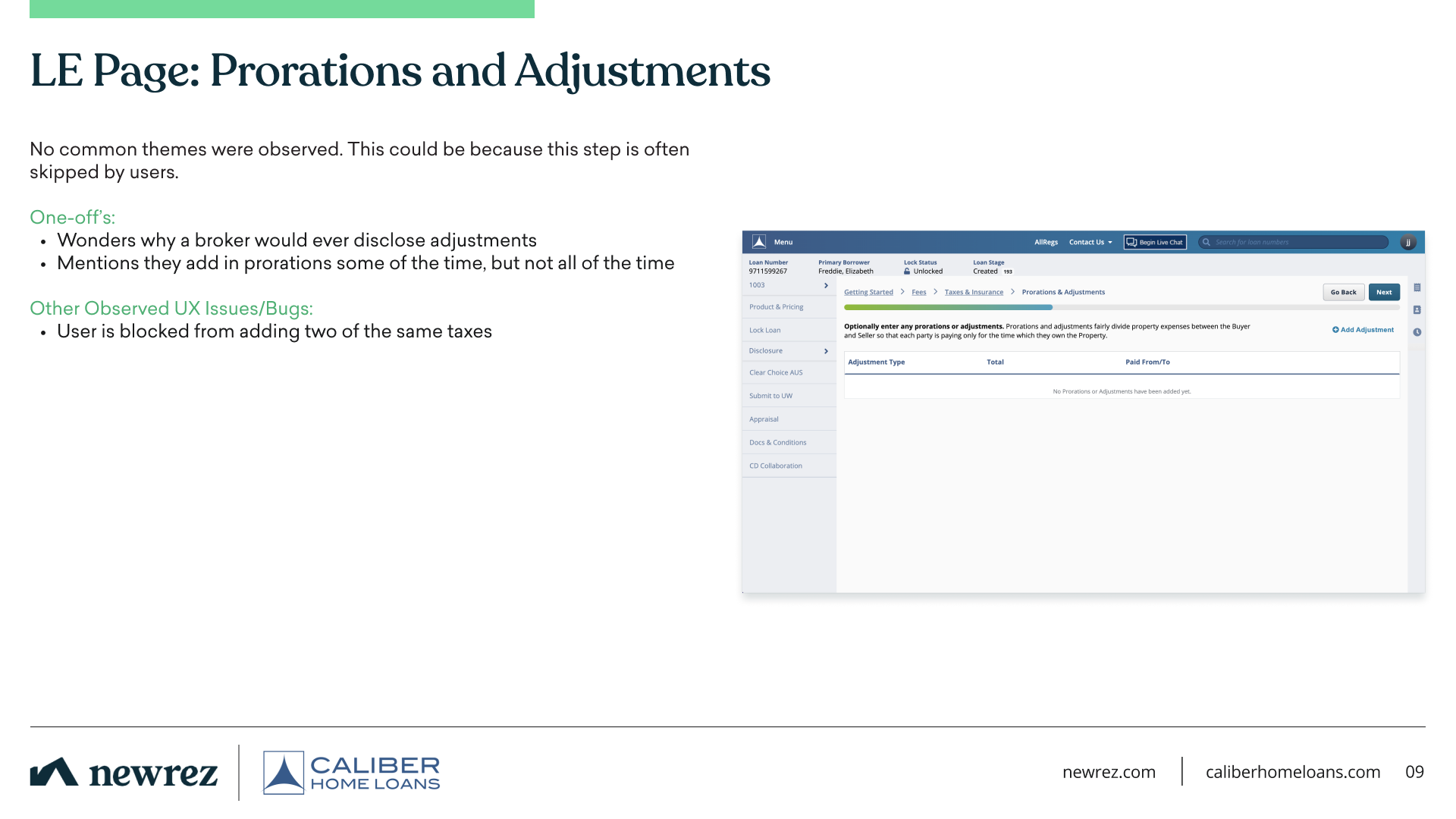
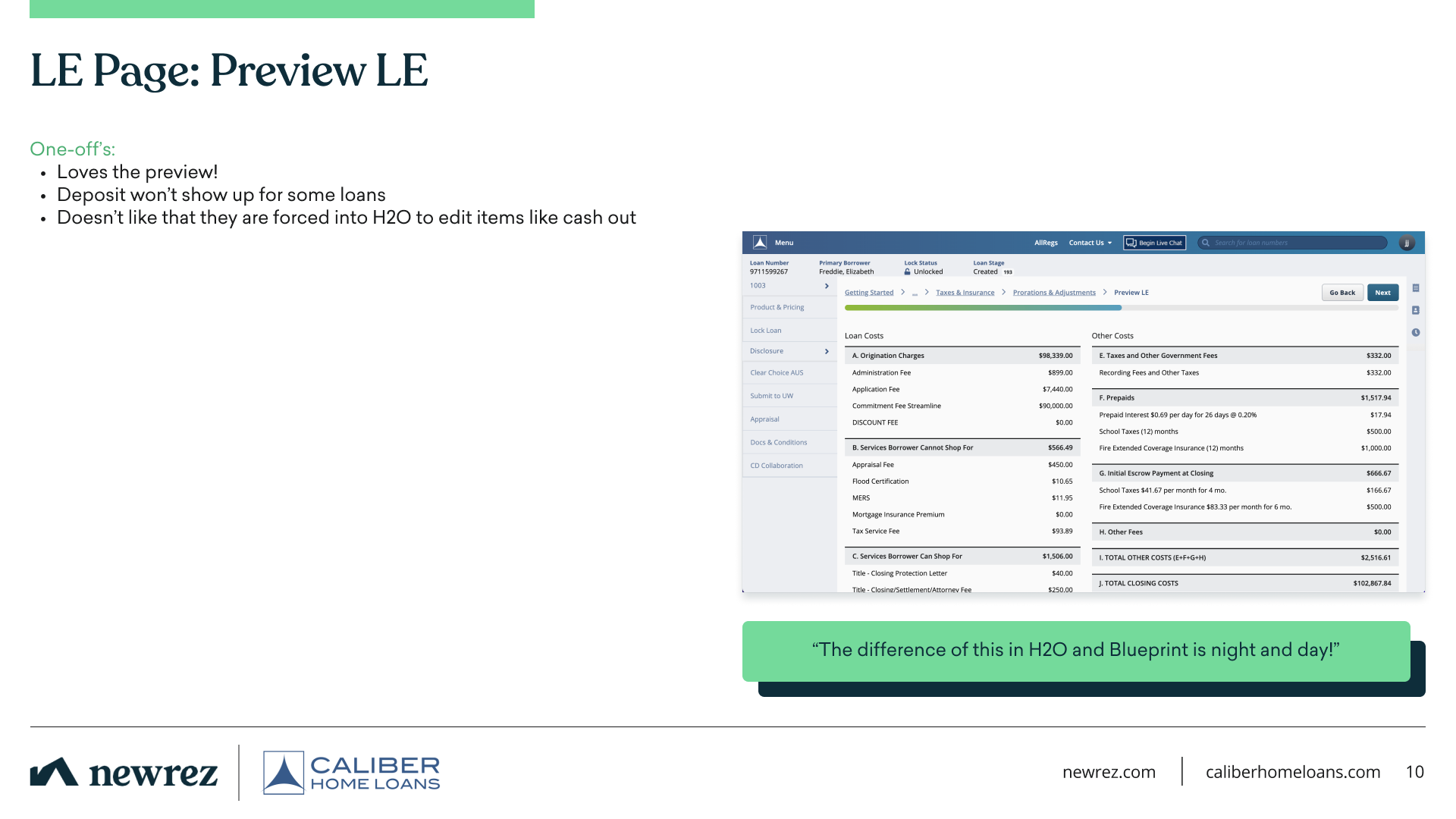
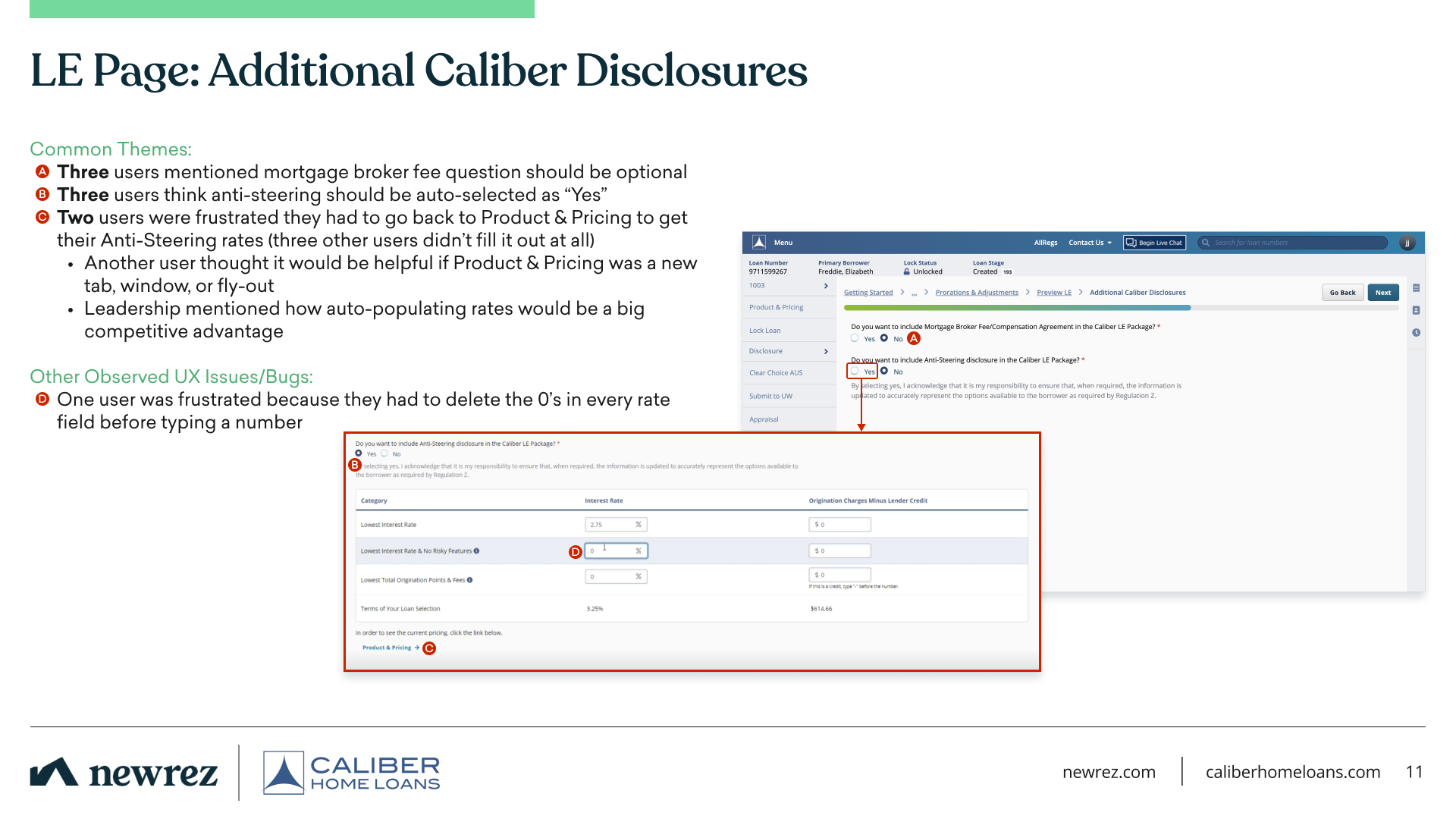
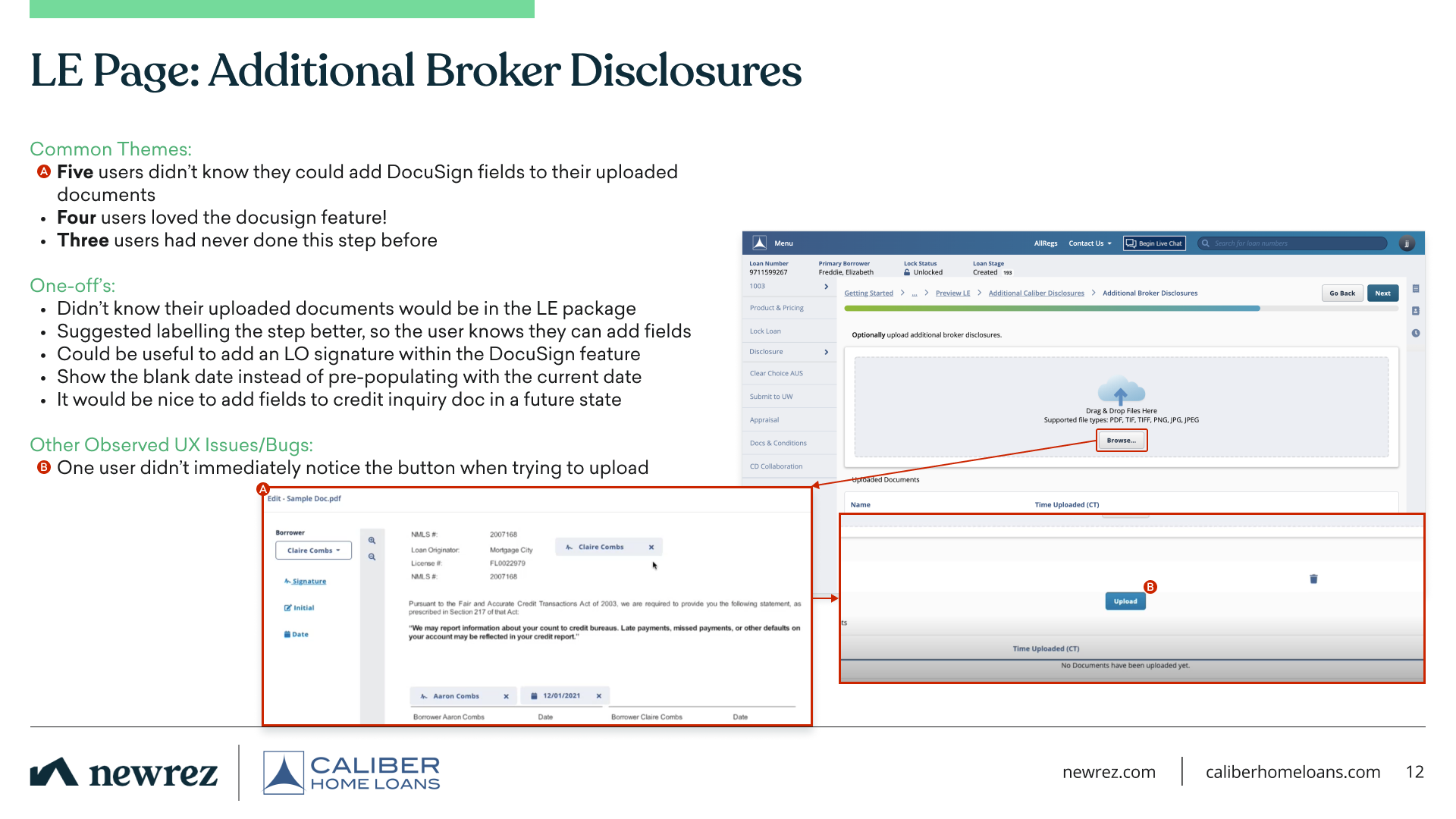
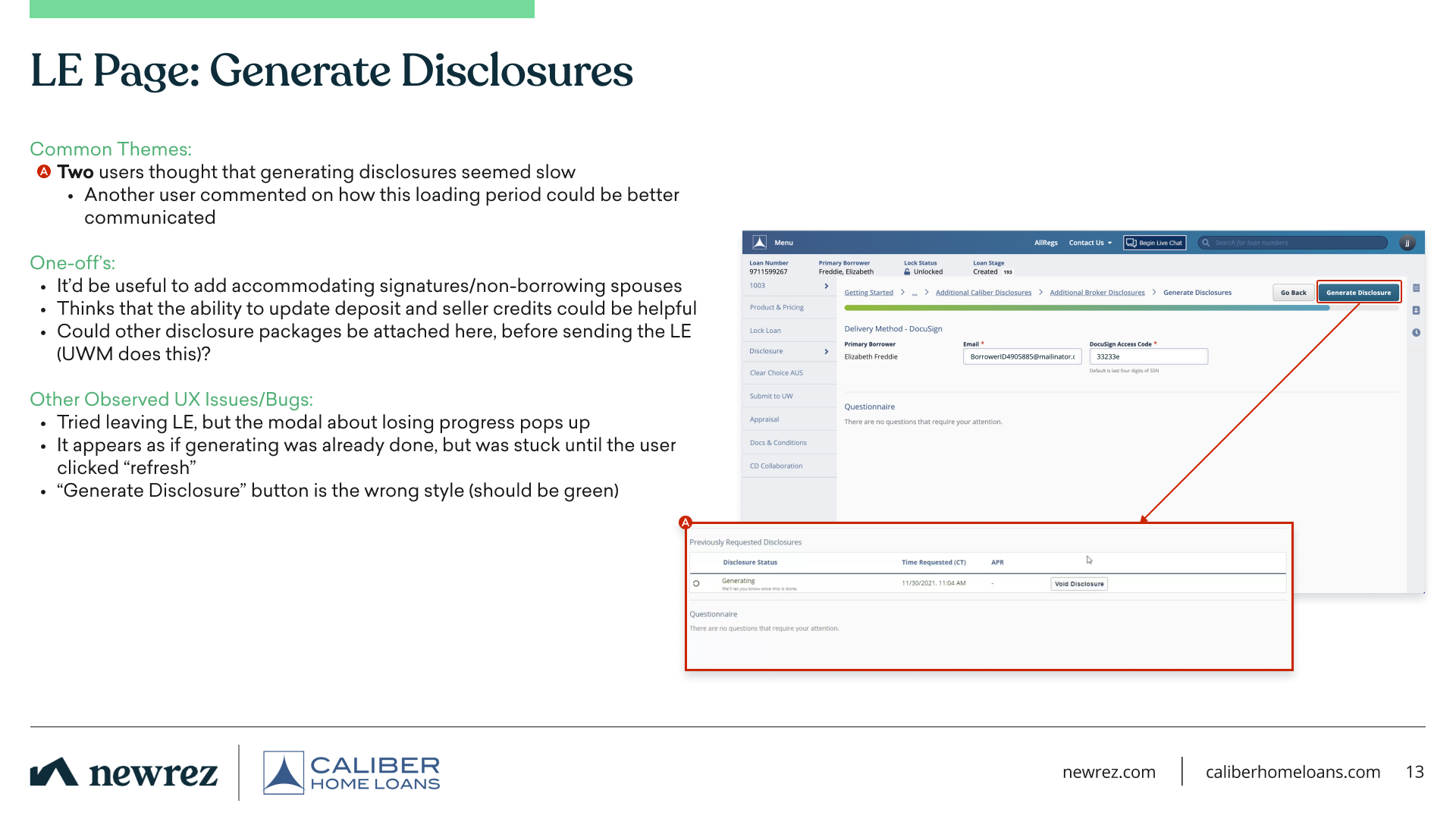
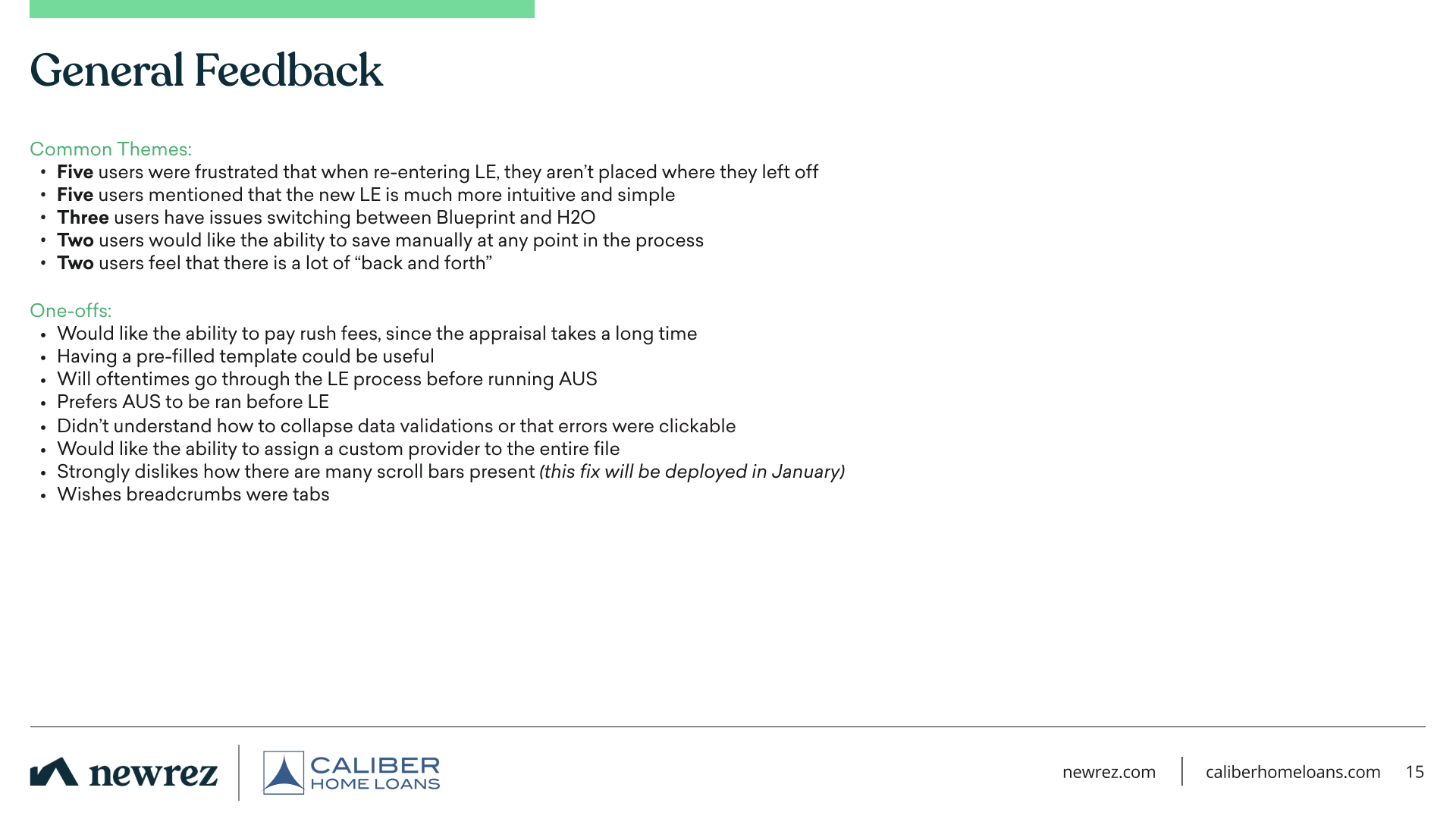
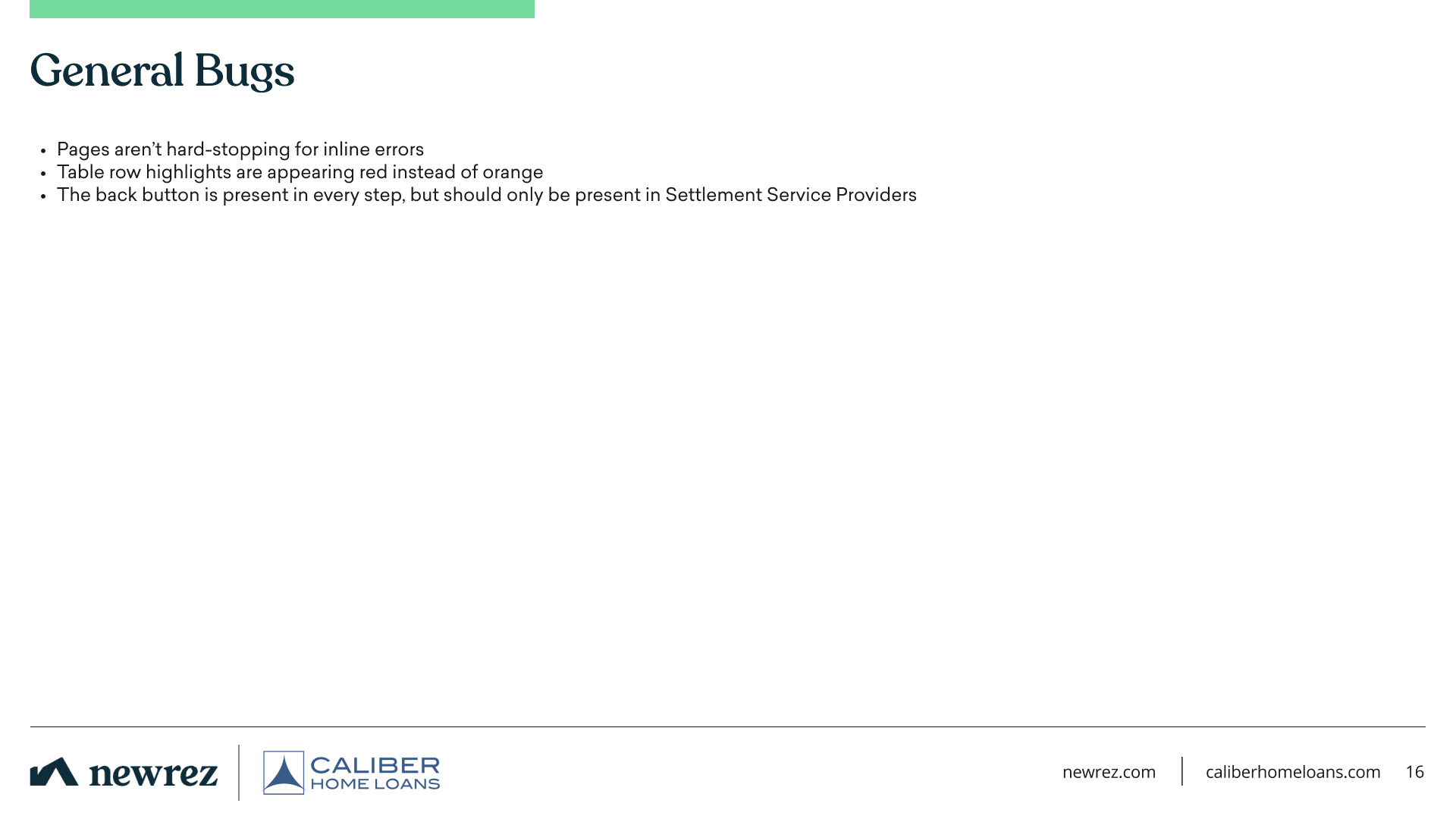
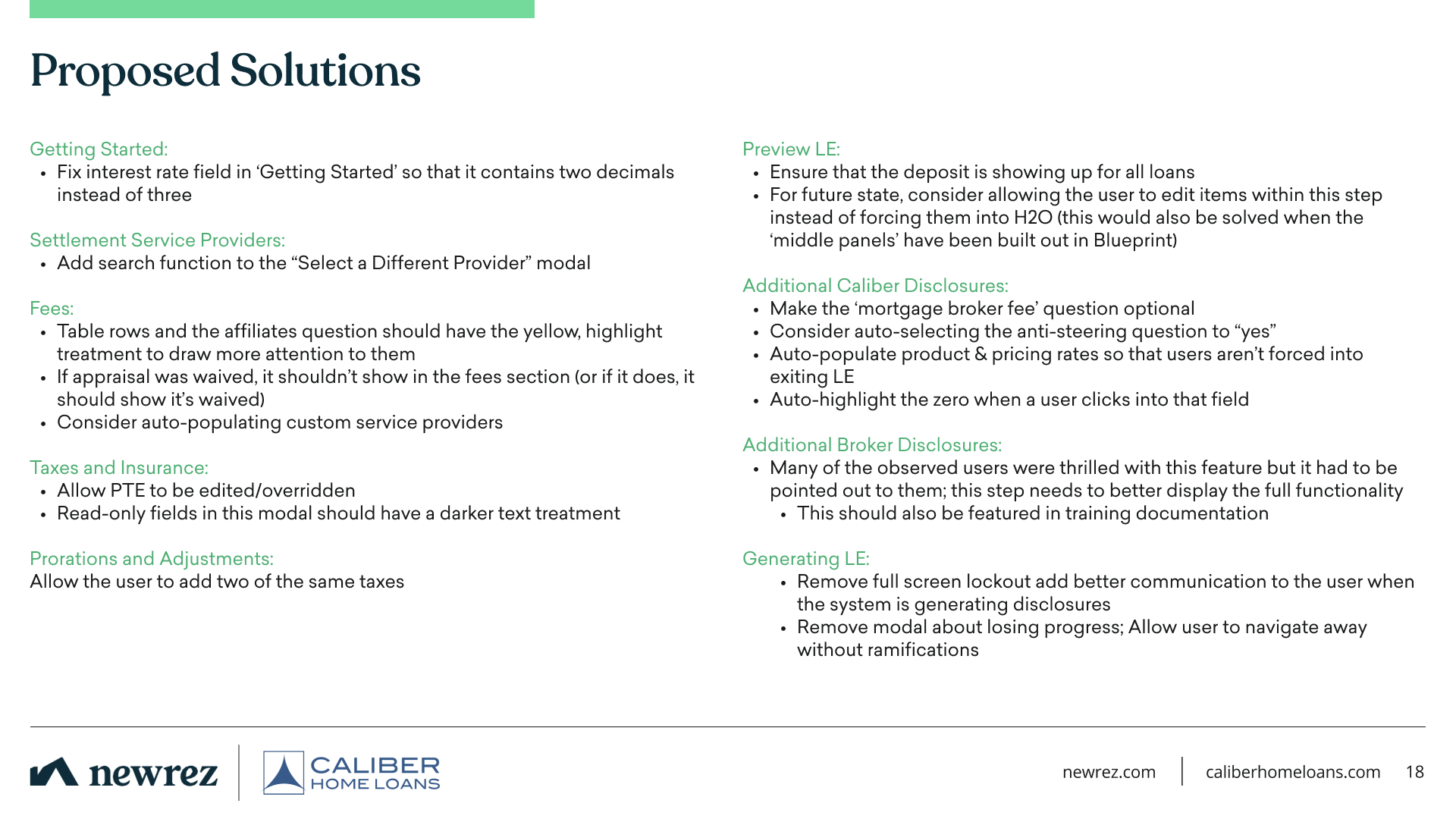
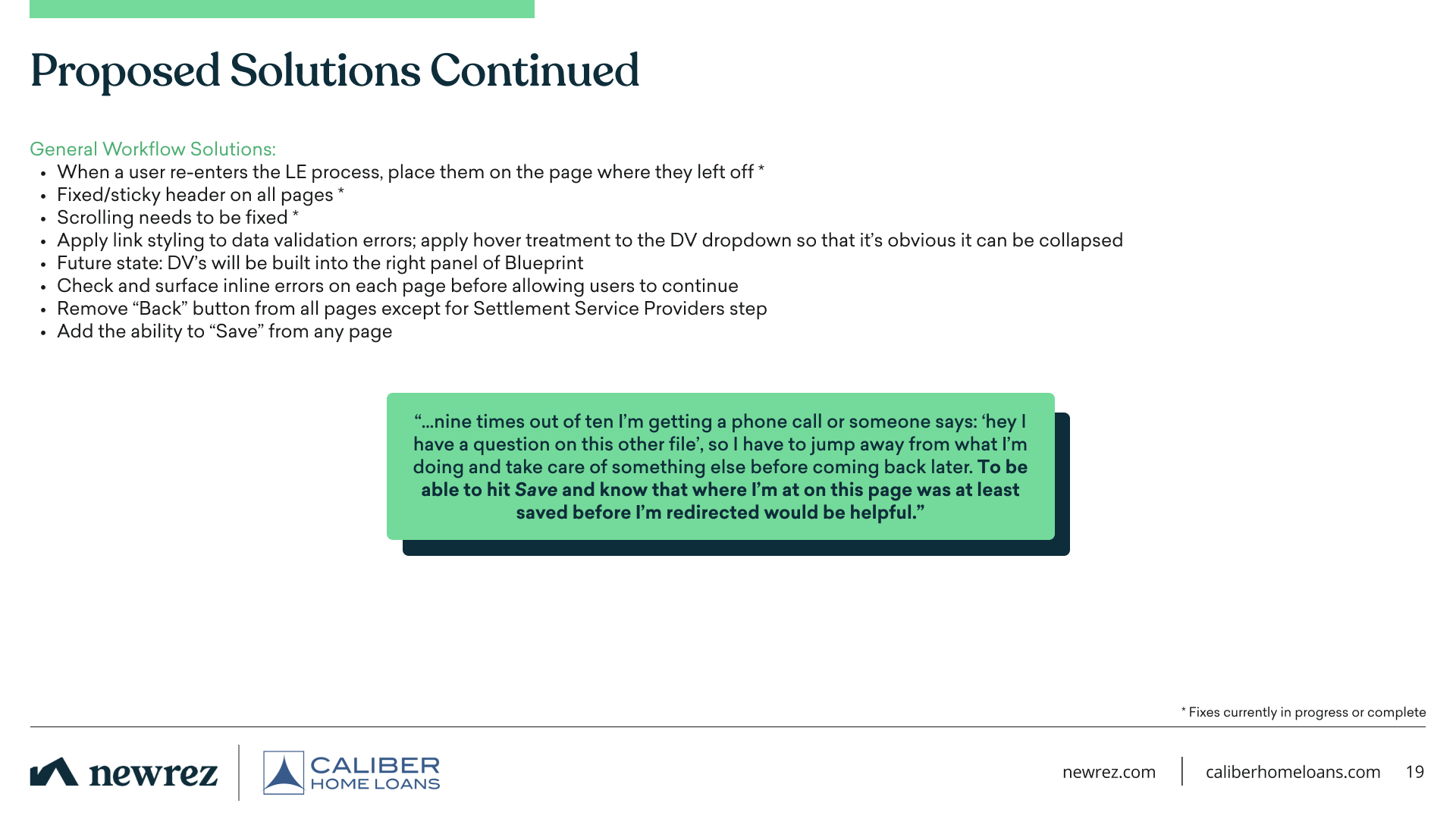
After all this work, it was finally time for the new CaliberLE to be released on Blueprint. It was first released as a pilot to a small segment of AE’s and the brokers they were in charge of. From this first sample, feedback was overwhelmingly positive! With that being said, there’s always room for improvement. We conducted several feedback sessions with our pilot brokers and AE’s. You can see the results below…
Navigate through the presentation below by clicking, using the space bar, or using your arrow keys to move forward and backward.



















“The difference of this [CaliberLE] in H2O and Blueprint is night and day!”
- Mortgage Broker
Conclusion
After that feedback session and more brokers on-boarded every day, the CaliberLE was still being improved through smaller design tickets that I would work on as they came up. As I designed and passed off these smaller tickets to the developers, I was already leading our team on the next big Blueprint design effort: Closing Disclosures…